如何利用html写一个简单的搜索页面
来源:网络收集 点击: 时间:2024-07-17【导读】:
利用html,您可以写一个简单的搜索页面,不过实际的搜索页面需要利用数据库做支持,简单的搜索页面可以先用来练习,等以后您技术学好了,就可以做真正的搜索页面了。工具/原料moreCSShtml方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11
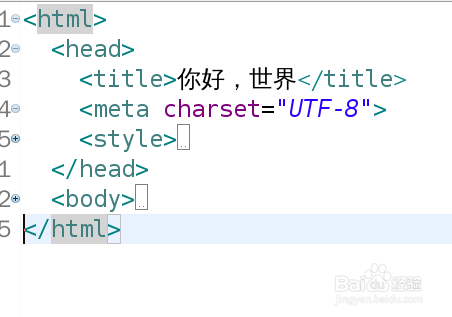
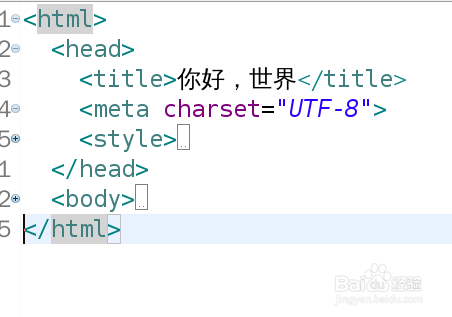
首先,创建一个html文档。
 2/11
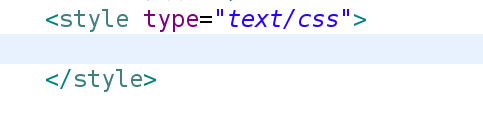
2/11接下来,您可以在这个文档中开始编辑。如果需要做得稍微漂亮一些,您需要使用到CSS。
 3/11
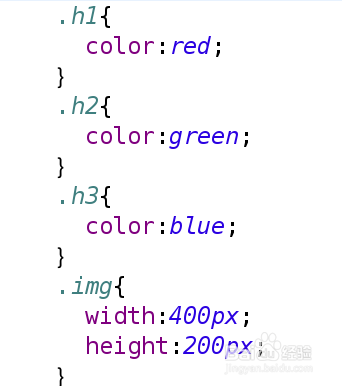
3/11CSS代码需要在Style标签之间写。为了您方便您理解,我就不在写过多的CSS代码,我将代码放到标签中写。
 4/11
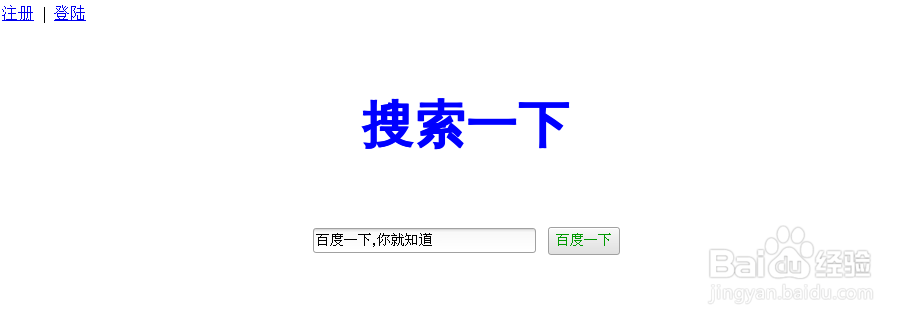
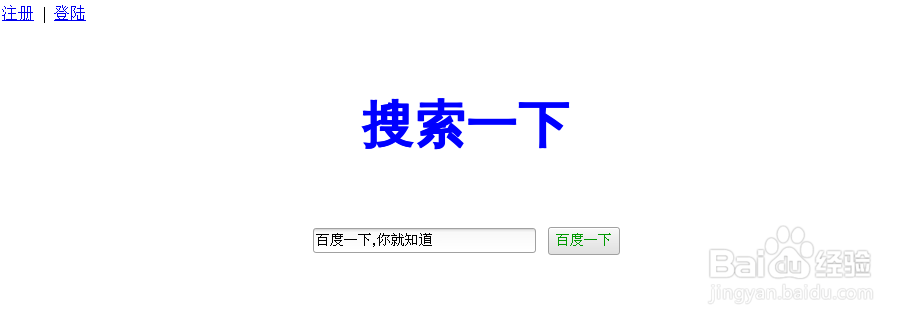
4/11整体效果图如下图所示,您可以先看一下效果,试想一下,如果您来写,您会怎么写。
 5/11
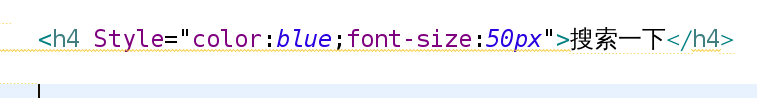
5/11在body开始添加代码我们首先先来做下图几个文字的代码
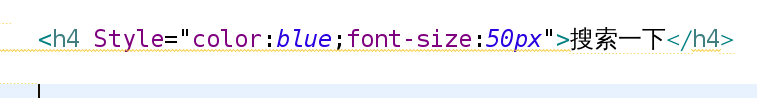
 6/11
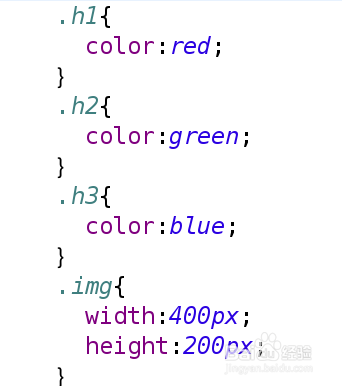
6/11代码如下图所示:
 7/11
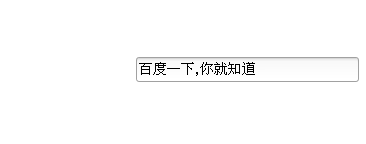
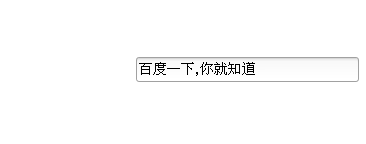
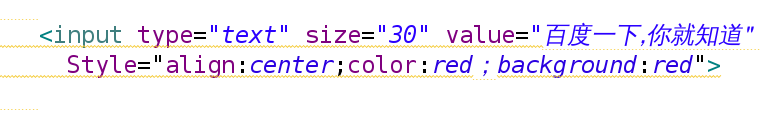
7/11接下来,我们来做搜索框
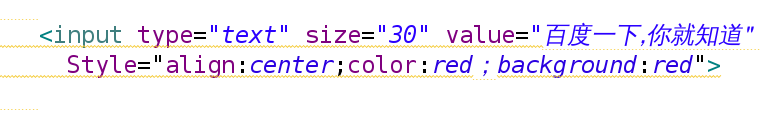
 8/11
8/11代码如下图所示
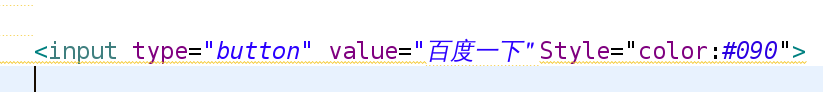
 9/11
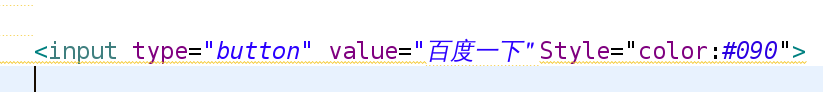
9/11接下来,我们来做搜索框旁边的按钮。代码如下:
 10/11
10/11以下是整体代码,您可以看一些您的代码有没有缺什么。添加到其中即可。
 11/11
11/11最后,希望对您有用,祝您学习顺利,生活愉快!
注意事项CSS与HTML需要分开,但是为了您方便理解,我并没有将CSS代码与HTML代码分开。
HTML互联网编程学习版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_964715.html
上一篇:拼多多申诉入口在哪里
下一篇:ios16如何隐藏应用
 订阅
订阅