如何使用 CSS 来制作按钮
来源:网络收集 点击: 时间:2024-07-20我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解如何使用 CSS 来制作按钮。
 2/7
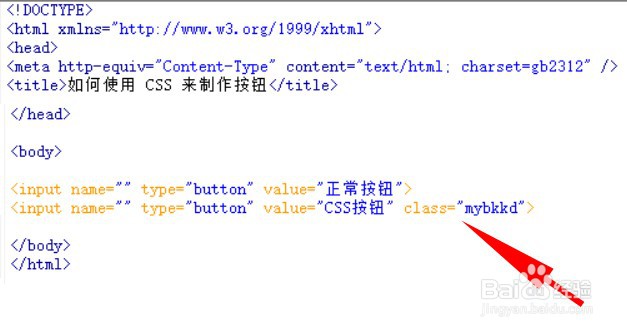
2/7在test.html文件内,我们需要创建一个两个按钮,一个为“正常按钮”input name= type=button value=正常按钮,别一个为“css按钮”input name= type=button value=CSS按钮 。
 3/7
3/7给“css按钮“加上一个样式,设置class属性为mybkkd。
 4/7
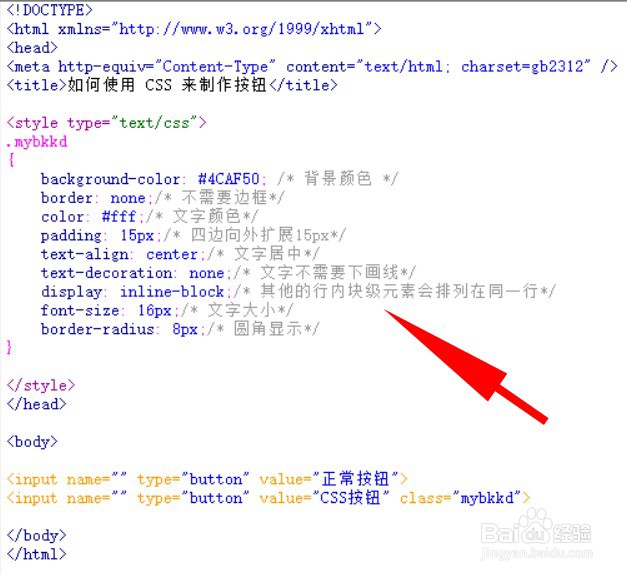
4/7编写css样式style type=text/css/style标签,mybkkd样式将写在该标签内。
 5/7
5/7在css标签内,通过div标签的class属性mybkkd设置按钮的样式。
 6/7
6/7在css样式标签里,在括号内,设置css属性样式为background-color: #4CAF50; /* 背景颜色 */
border: none;/* 不需要边框*/
color: #fff;/* 文字颜色*/
padding: 15px;/* 四边向外扩展15px*/
text-align: center;/* 文字居中*/
text-decoration: none;/* 文字不需要下划线*/
display: inline-block;/* 其他的行内块级元素会排列在同一行*/
font-size: 16px;/* 文字大小*/
border-radius: 8px;/* 圆角显示*/
 7/7
7/7在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,分别创建两个按钮,正常按钮和css按钮。
3、在test.html里,给css按钮加上样式。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_974864.html
 订阅
订阅