HTML文件表单制作下拉列表和文本框
来源:网络收集 点击: 时间:2024-07-20【导读】:
给网页文件添加下拉列表和文本框,让我们的网页丰富起来。需要的只不过是几行设置而已。工具/原料more电脑webstorm方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6
 6/6
6/6
 HTML网页制作下拉列表文本框
HTML网页制作下拉列表文本框
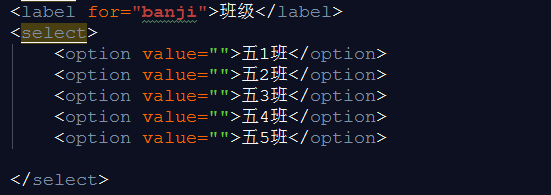
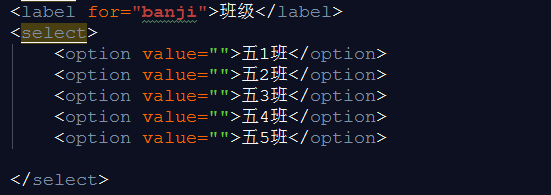
添加label标签设置我们的下拉菜单选项的内容相应的选项值,然后设置select标签,在select标签内部设置option选项标签,这里需要几个选项就设置几个标签。
 2/6
2/6将我们下拉菜单需要显示的每一个内容设置在option标签中,如图所示,预览我们的设置效果,在网页中我们可以看到一个下拉菜单。
 3/6
3/6有时候下拉菜单也需要设置一个默认的值,如果大部分内容都是相同的,我们就可以将它设置为默认值,只需要在它相应的属性中设置为选中状态。
 4/6
4/6再次预览我们的网页,可以看到我们刚才设置checked的选项已经默认显示在了我们设置的下拉菜单中选中状态。
 5/6
5/6设置文本框,设置label标签,显示文本框的说明文字,然后添加textarea标签,内部设置我们文本框的相关属性。大小等内容。这时候我们的文本框在预览网页时按住鼠标是可以拖动改变大小的。

 6/6
6/6我们可以通过在css样式中设置一些内容来禁止拖动文本框,如图所示我们在样式表中添加对textarea的设置,再次预览网页,文本框大小就处于固定状态,不能拖动改变大小了。

 HTML网页制作下拉列表文本框
HTML网页制作下拉列表文本框 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_976548.html
上一篇:芒果TV如何注销账户
下一篇:个人怎么网上缴纳车辆购置税
 订阅
订阅