如何用CSS使得文字紧贴图片显示
来源:网络收集 点击: 时间:2024-07-20【导读】:
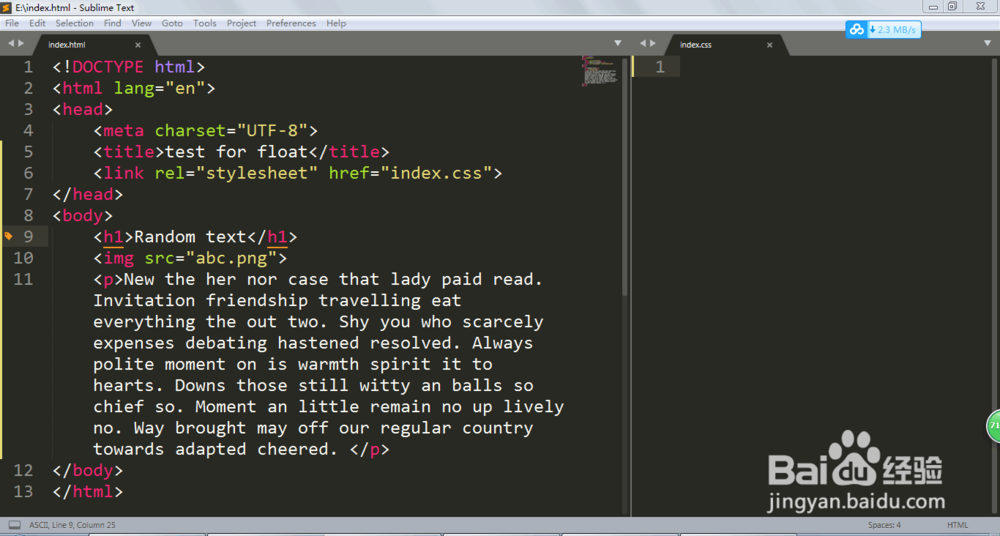
如何用CSS使得文字紧贴图片显示工具/原料morewindows 7IE 11sublime text 3方法/步骤1/7分步阅读
 2/7
2/7
 3/7
3/7
 4/7
4/7
 5/7
5/7
 6/7
6/7
 7/7
7/7
 注意事项
注意事项
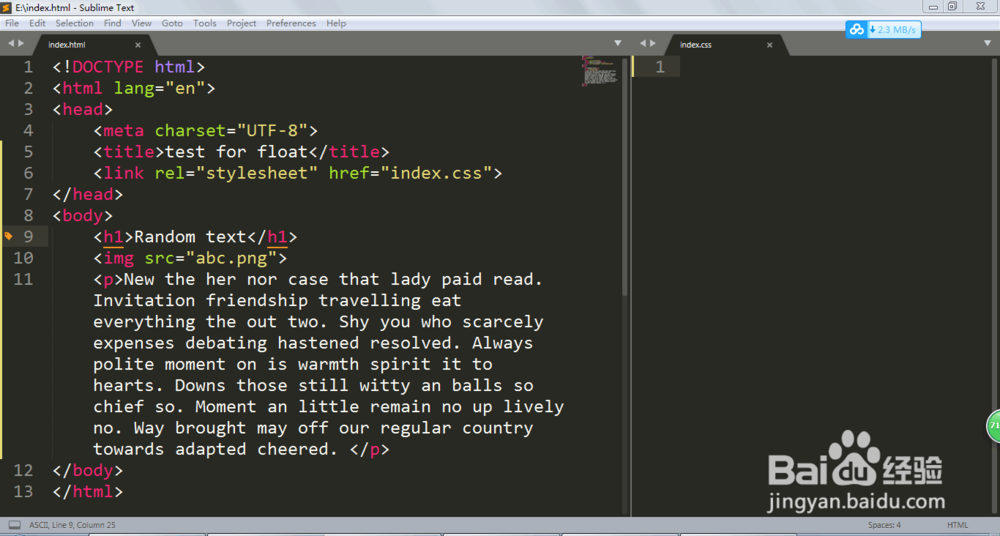
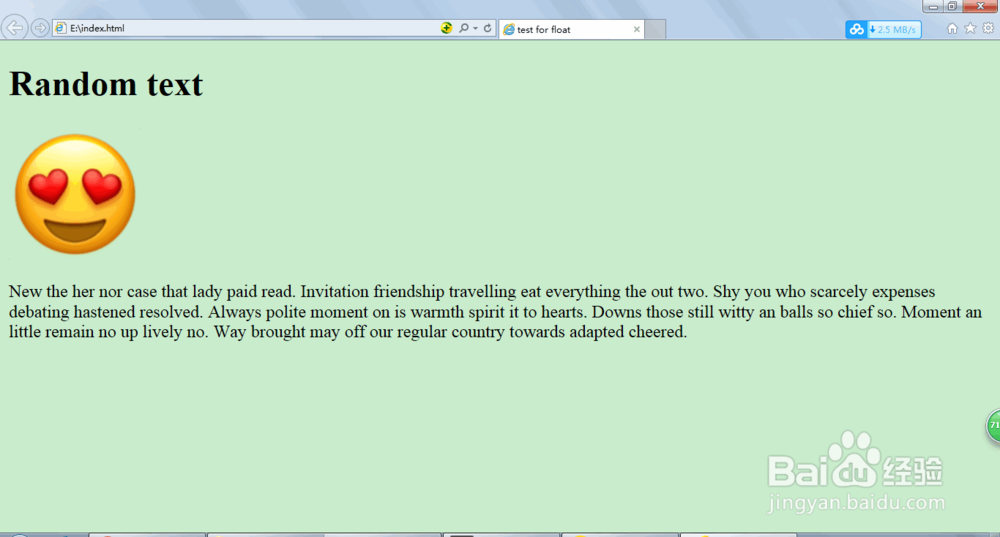
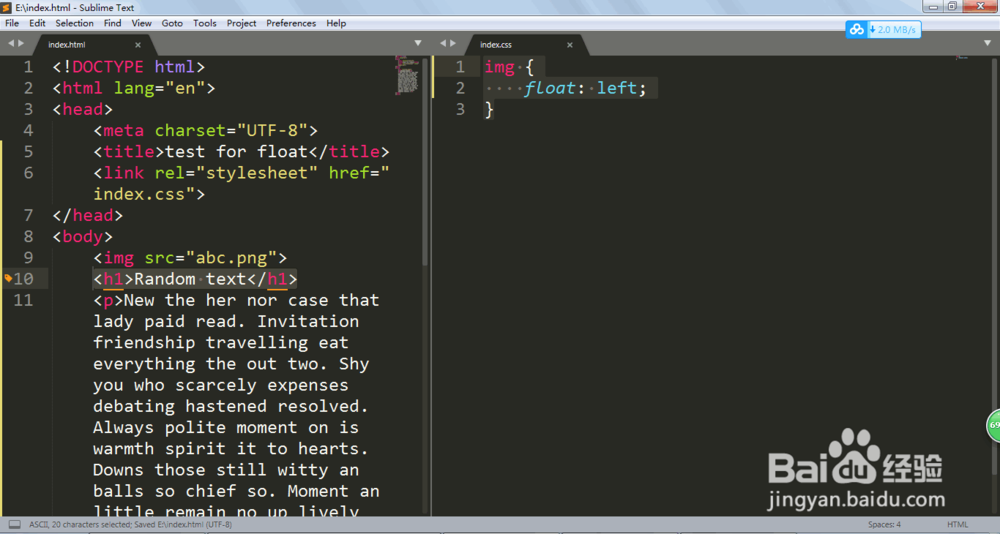
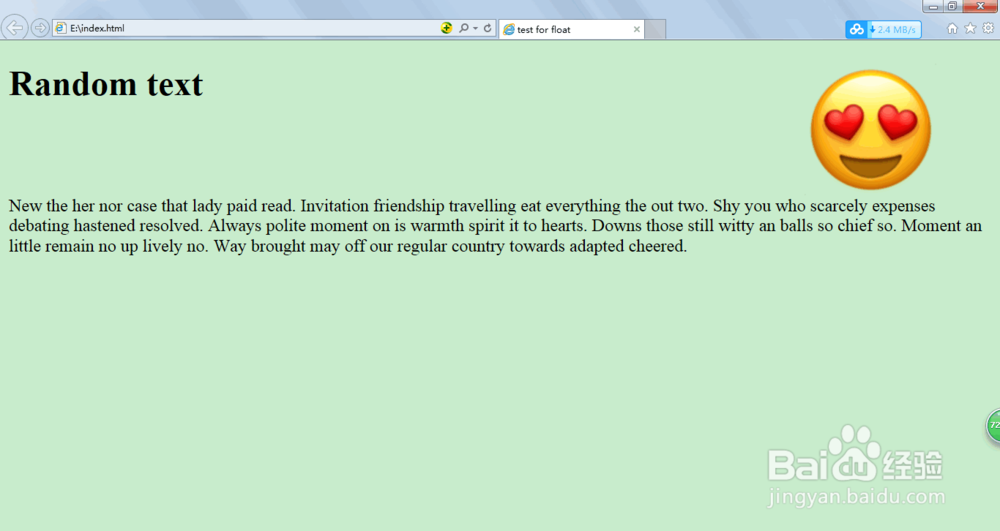
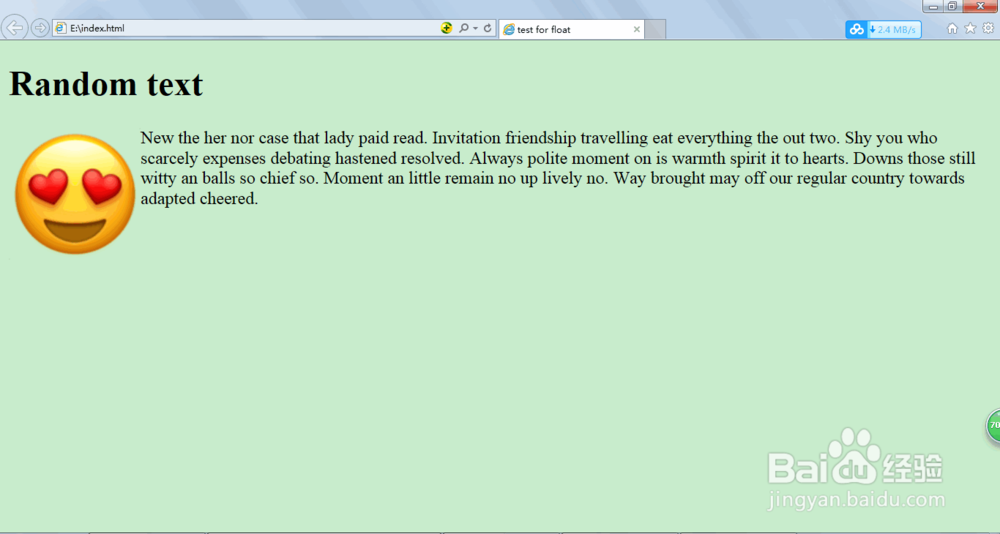
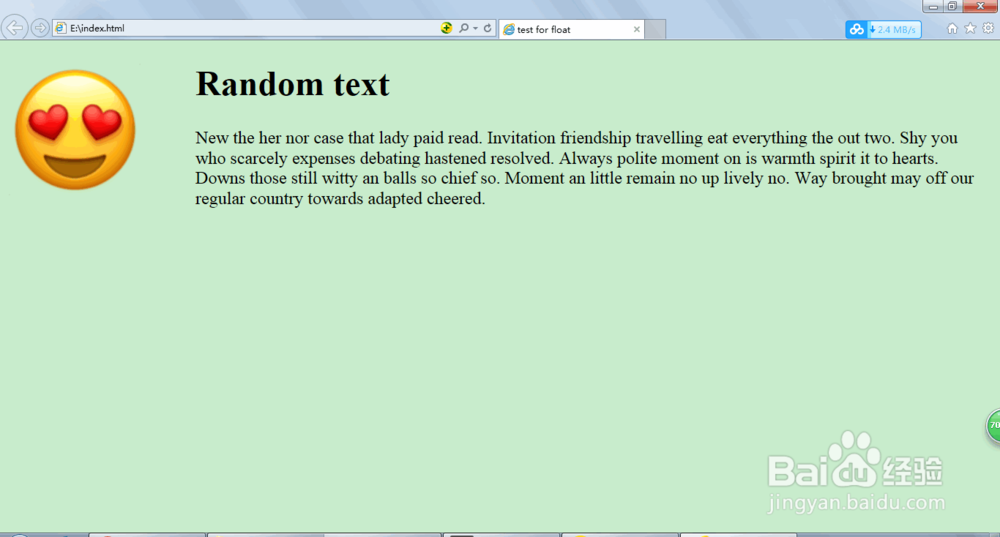
创建HTML和CSS文件。

 2/7
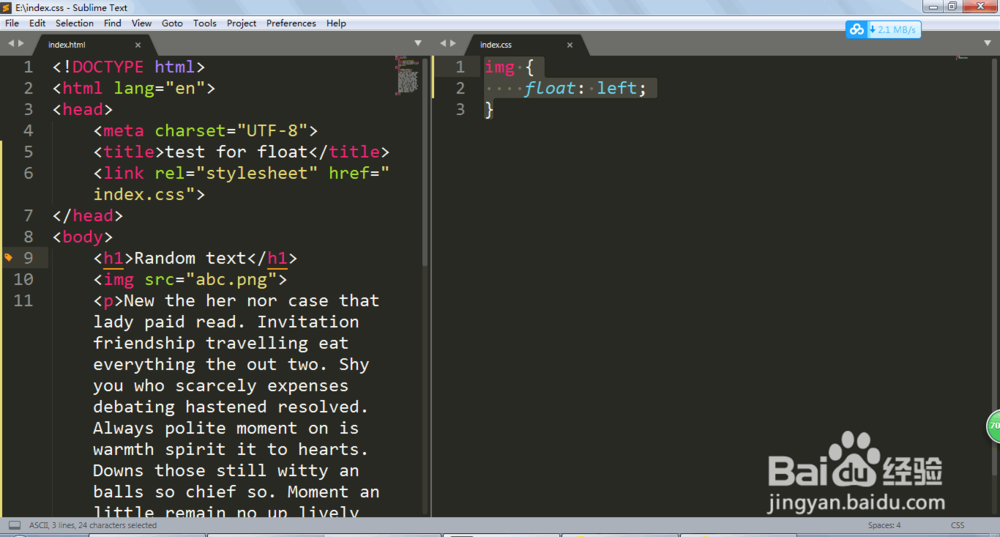
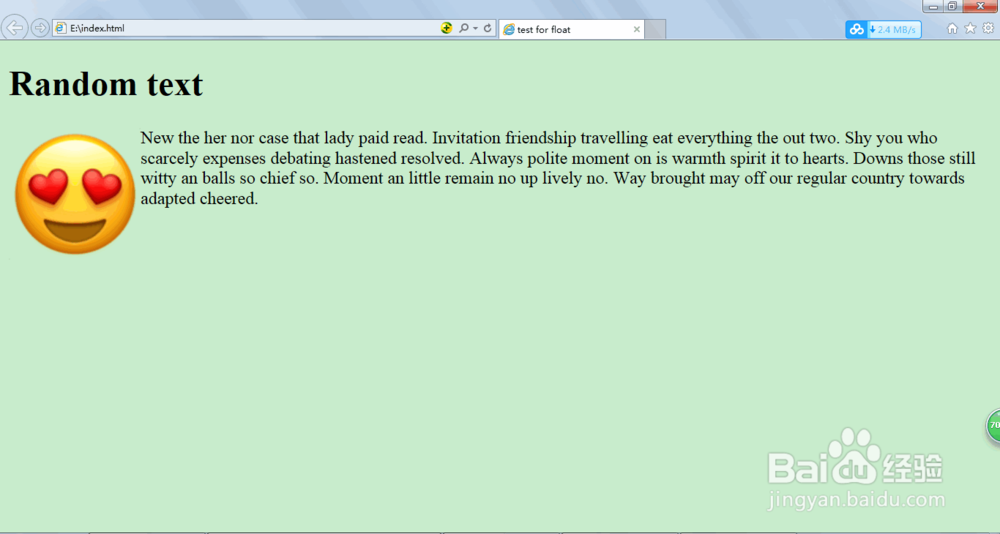
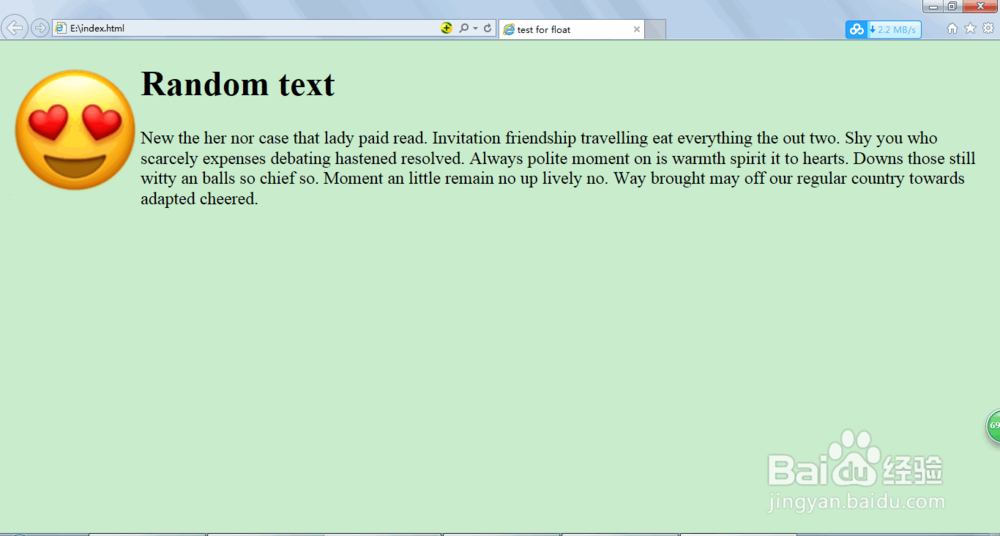
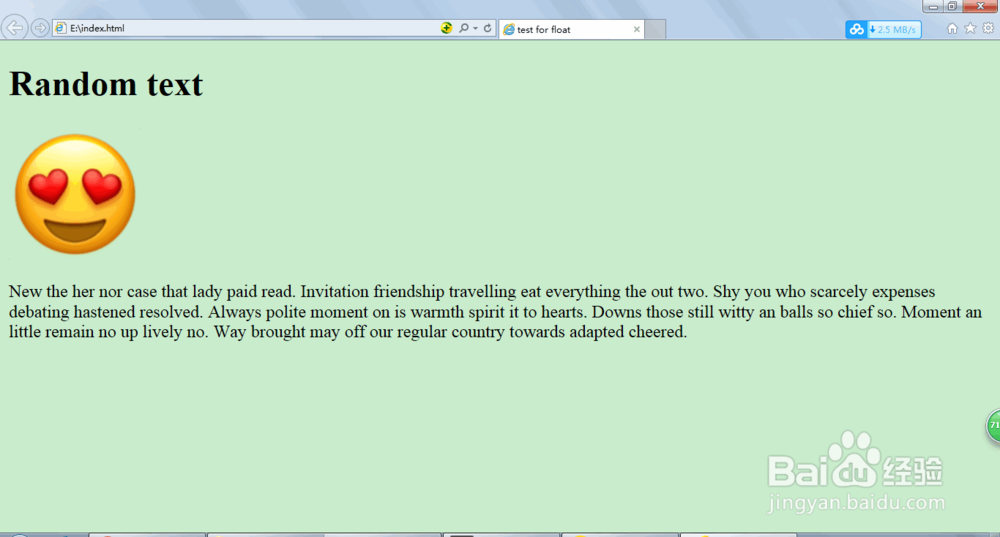
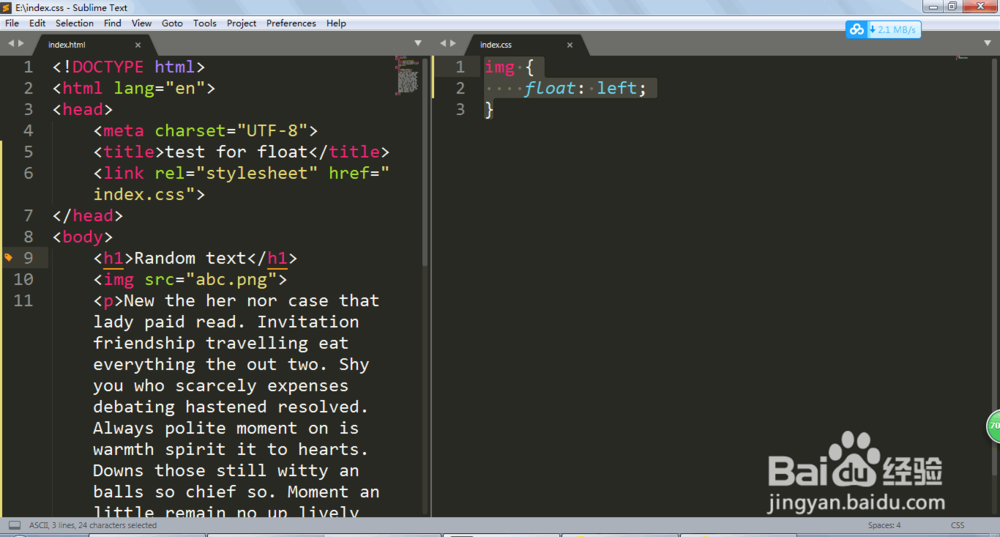
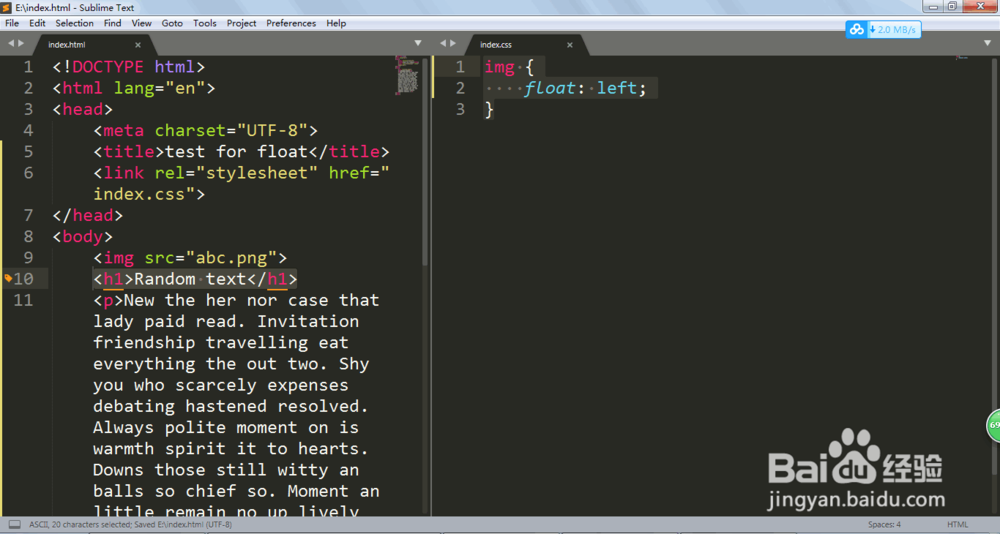
2/7让照片往左边浮动。

 3/7
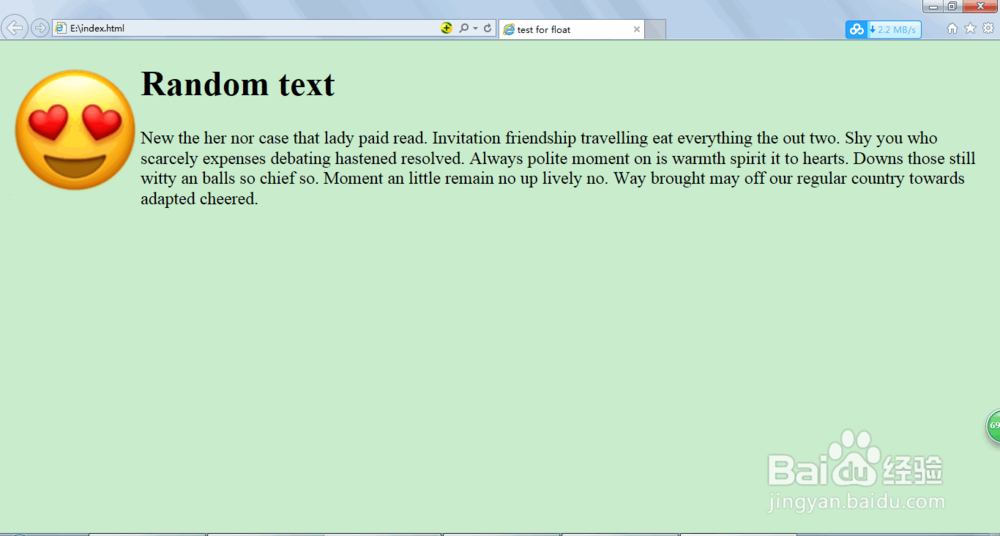
3/7调整一下文字的顺序。

 4/7
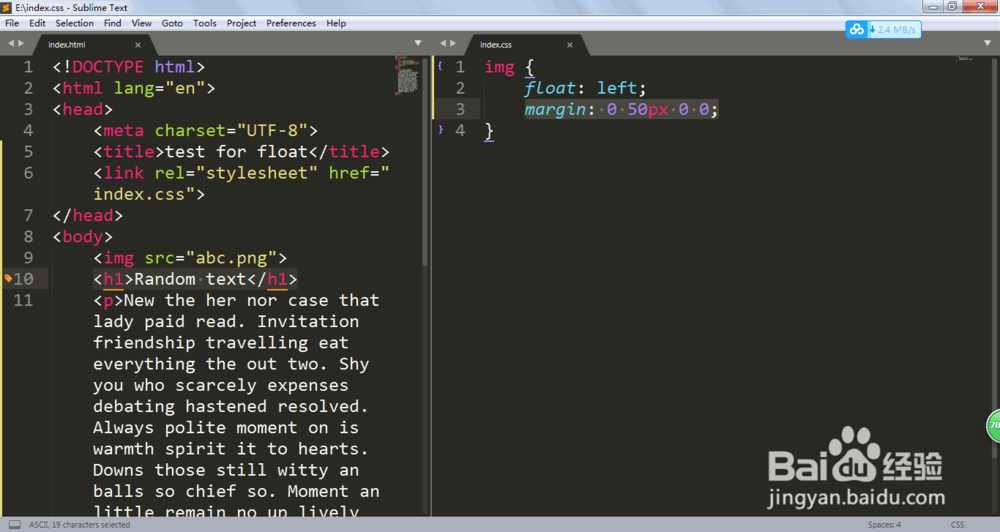
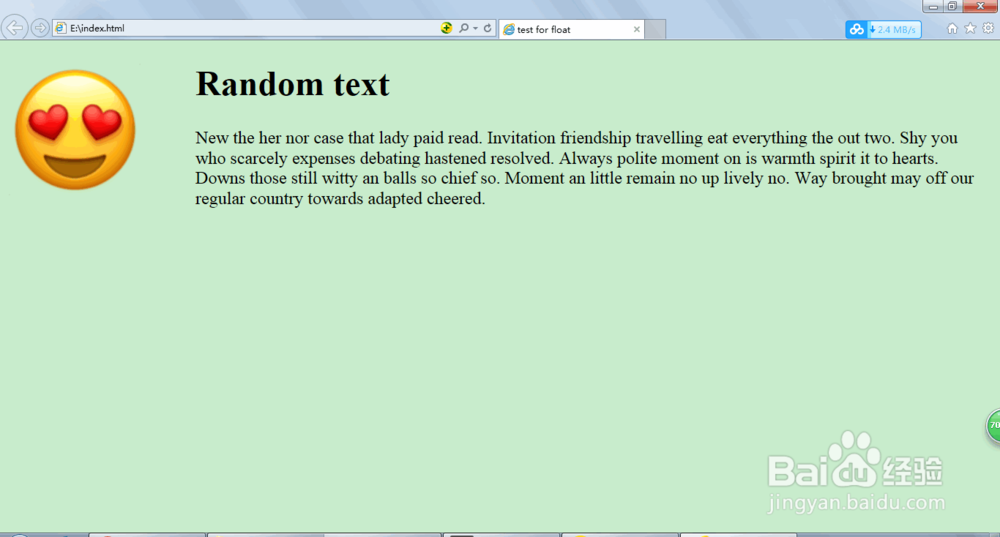
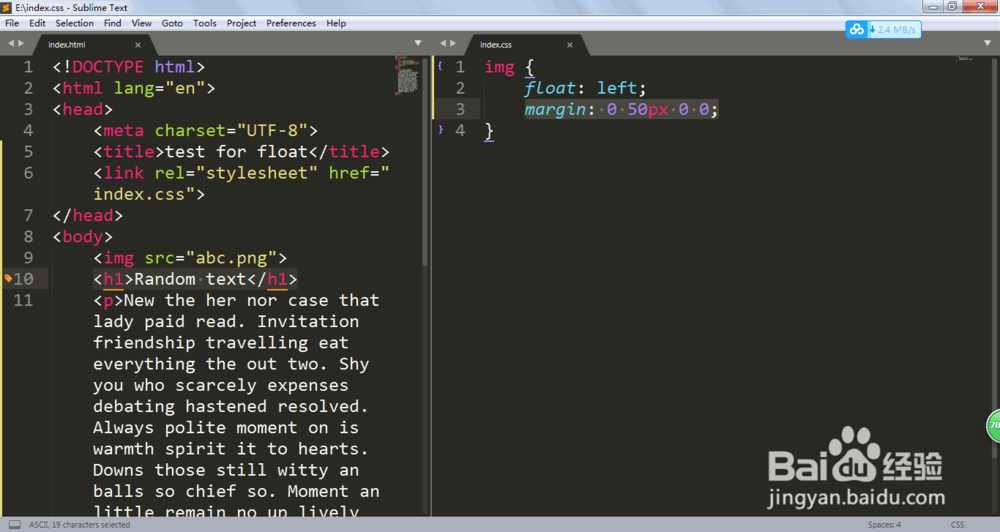
4/7设置一下右边距。

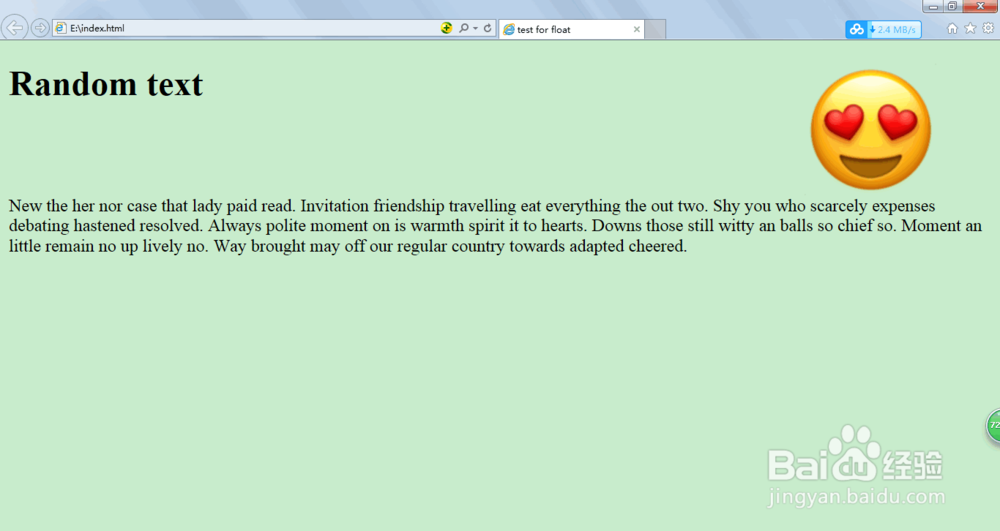
 5/7
5/7这个时候试一下右边浮动。

 6/7
6/7clear清除浮动。

 7/7
7/7然后让文字全部居中。

 注意事项
注意事项注意清除浮动的要求
CSS浮动图片贴近文字版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_976650.html
 订阅
订阅