js如何向html标签节点添加最后一个子节点
来源:网络收集 点击: 时间:2024-07-20【导读】:
在js中,可以使用appendChild方法为元素添加自定义属性。下面小编举例讲解js如何向html标签节点添加最后一个子节点。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 JS
JS
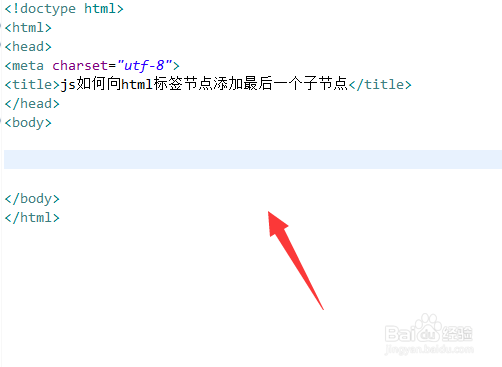
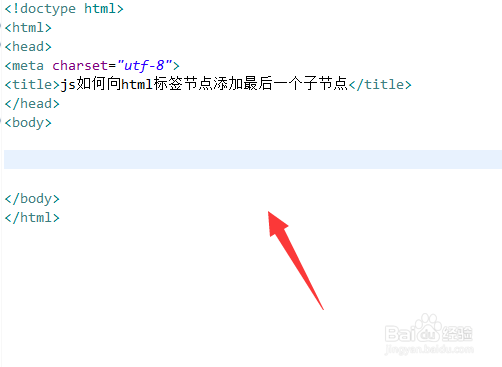
新建一个html文件,命名为test.html,用于讲解js如何向html标签节点添加最后一个子节点。
 2/5
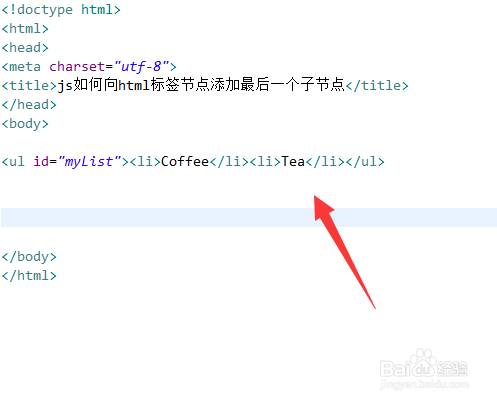
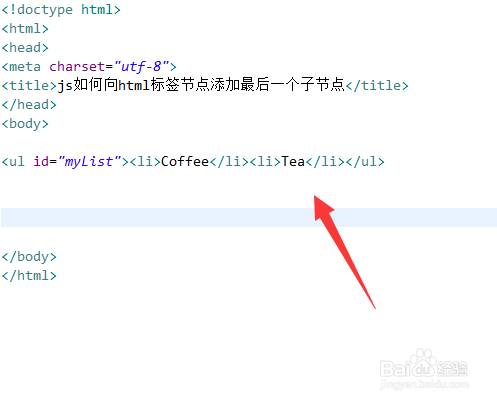
2/5在test.html文件中,创建一个ul列表,用于测试
 3/5
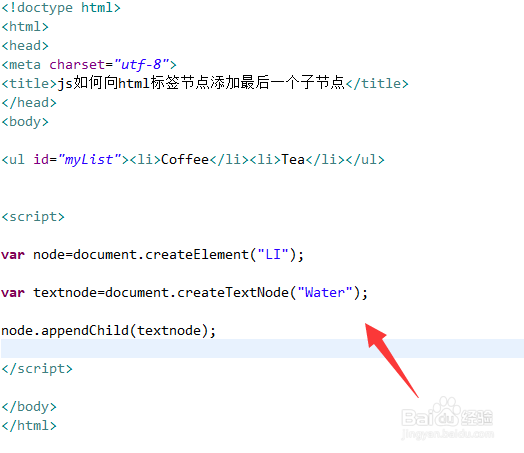
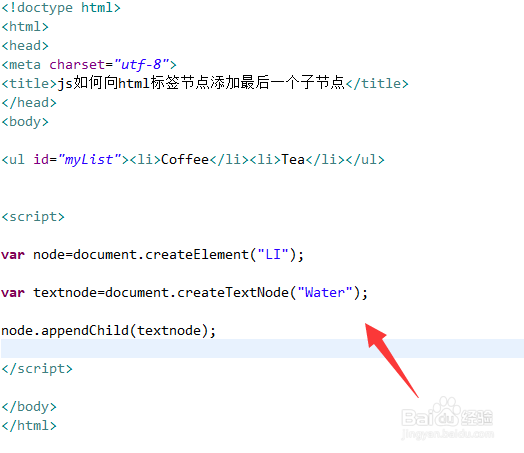
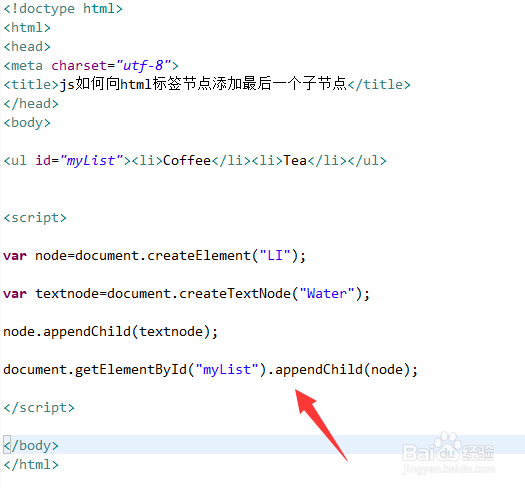
3/5在script标签内,使用createElement方法创建一个li元素,并通过createTextNode方法设置li元素的内容。
 4/5
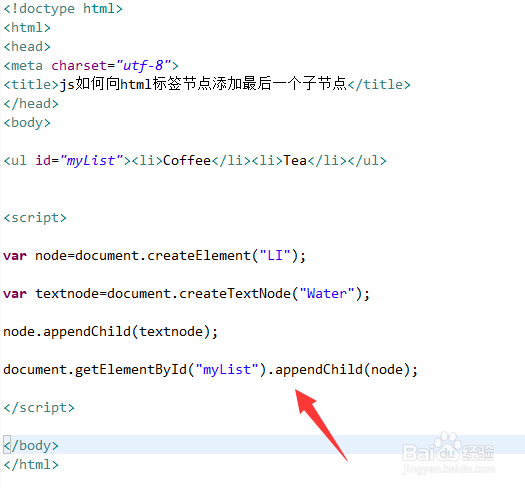
4/5在script标签内,使用getElementById方法获得ul元素对象,使用appendChild方法将上一步创建的节点添加至ul节点中的最后一个子节点。
 5/5
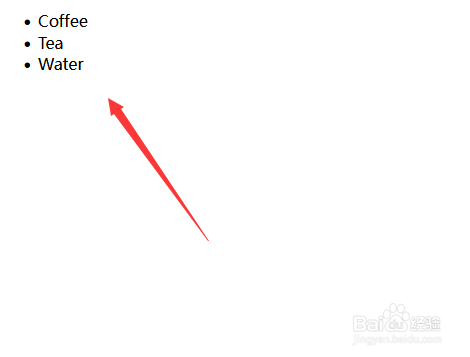
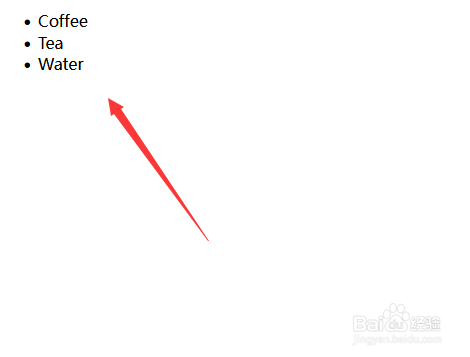
5/5在浏览器打开test.html文件,查看结果。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_979427.html
上一篇:如何在百度分享自己的经验知识?
下一篇:微信企业视频号怎么开通
 订阅
订阅