怎样在Firefox火狐浏览器模拟手机端模式
来源:网络收集 点击: 时间:2024-07-27【导读】:
对于网站开发人员开发手机网站的时候,经常需要对iphone(苹果)端和Android(安卓)端两个系统显示效果的测试。这样来回的折腾很不方便,下面我们在电脑版火狐浏览器通过添加User-Agent Switcher插件来实现手机端测试。下面我给大家说下步骤。工具/原料more火狐浏览器User-Agent Switcher插件方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 注意事项
注意事项
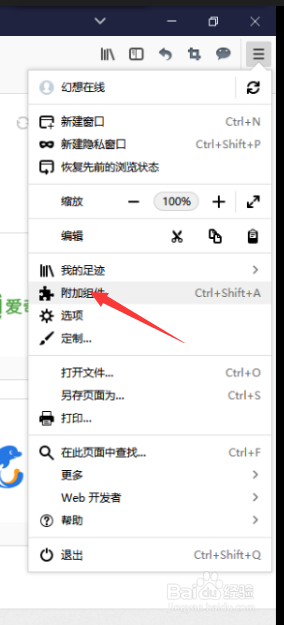
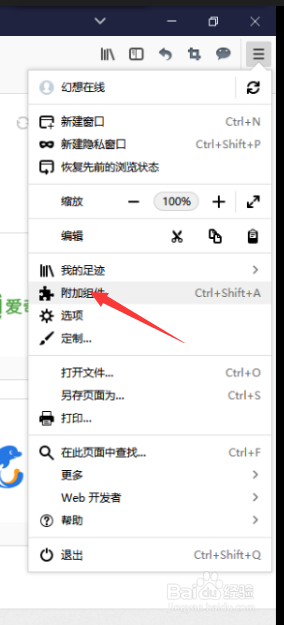
打开火狐浏览器,我们看到右上角有三个横岗
 2/10
2/10点击横岗会出现一个下拉菜单,我们会看到菜单中有一项附件组件
 3/10
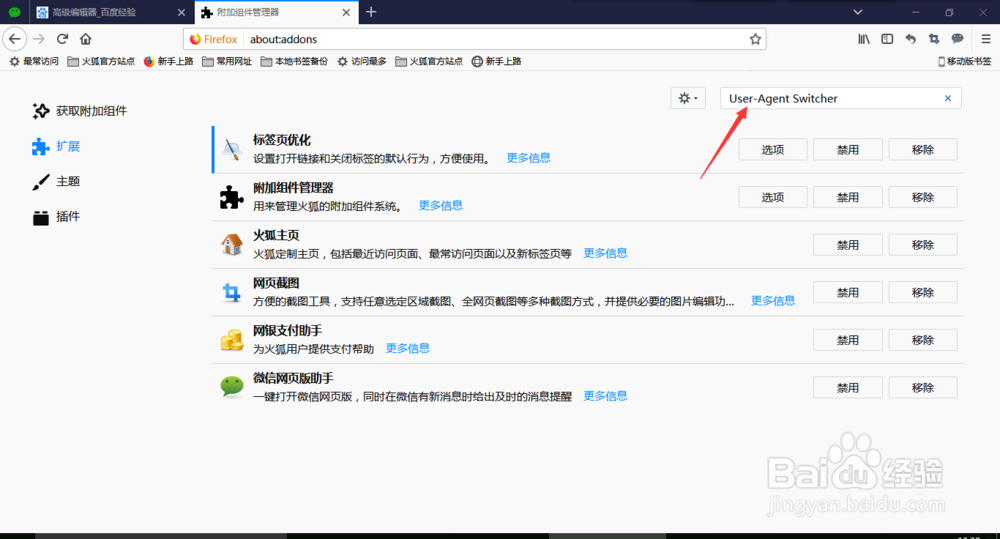
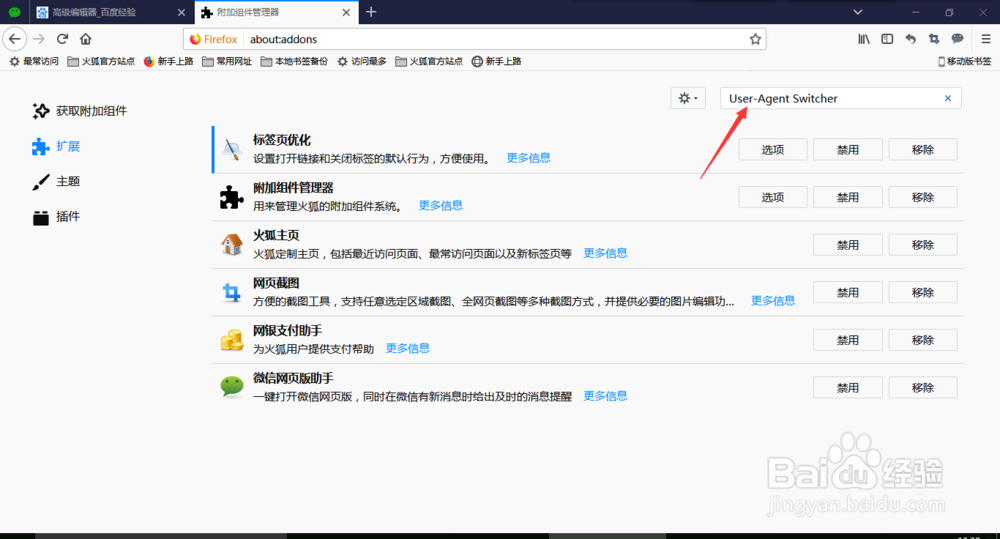
3/10点击开附加组件,我们会看到如下图输入User-Agent Switcher搜索
 4/10
4/10搜索后我们会看到一列User-Agent Switcher插件,我们就选第一个看下效果。其他几个大家可以试下找到自己喜欢的插件。
 5/10
5/10点击上面选的插件后,我们会看到下图所示,点击添加到Firefox。
 6/10
6/10点击后会下载,下载后点击添加--确定。
 7/10
7/10完成上面的步骤我们会看到右上角多出现了一个图标。如下图所示。
 8/10
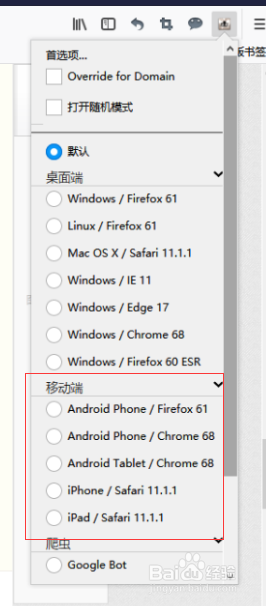
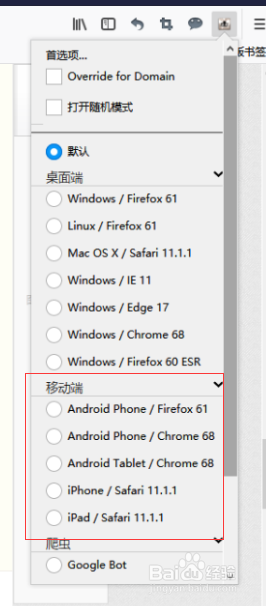
8/10点击开后,我们会看到下图,有桌面端和移动端。咱们可以选择移动端的来实现手机网站开发调试,就不用打开手机进行调试了,是不是效率提高了很多。
 9/10
9/10我们选择移动端的火狐浏览器预览效果
 10/10
10/10下面我们打开www.baidu.com看下效果,是不是和手机端的显示效果一样。如下图我们可以看到和手机端的显示效果一样。对于网站手机端开发的调试是不是很方便。感觉不错的小伙伴们,给投下票哈。
 注意事项
注意事项调试完后记得调回默认,不然流量网站都是手机模式
根据需求选择桌面端和移动端
浏览器火狐浏览器插件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1015822.html
 订阅
订阅