css怎么让一个图层覆盖在另一个上
来源:网络收集 点击: 时间:2024-02-05新建一个html文件,命名为test.html,用于讲解css怎么让一个图层覆盖在另一个上。
 2/7
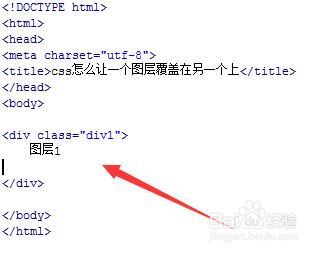
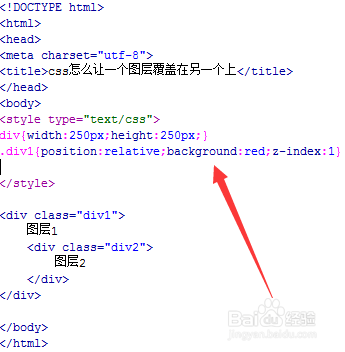
2/7在test.html文件内,使用div标签创建图层1,同时设置div的class为div1,主要用于下面通过该class来设置css样式。
 3/7
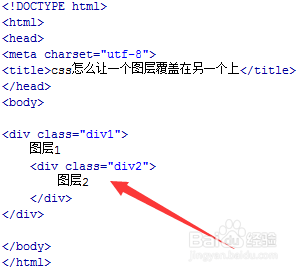
3/7在test.html文件内,再使用div标签创建图层2,同时设置div的class为div2。
 4/7
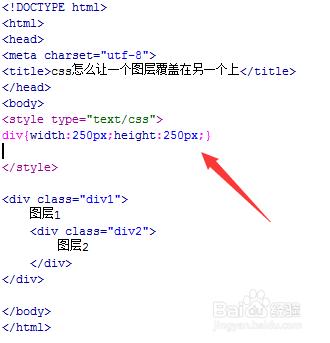
4/7在css标签内,对页面的div元素进行样式统一设置,定义它们的宽度和高度都为250px。
 5/7
5/7在css标签内,对类名div1的div(图层1)进行样式设置,使用position设置div为相对定位,使用background设置div背景颜色为红色,使用z-index设置div层级为1。
 6/7
6/7在css标签内,对类名div2的div(图层2)进行样式设置,使用position设置div为绝对定位,使用left设置div距离图层1左边距为20px,使用top设置div距离图层1上边距为20px,使用background设置div背景颜色为粉红色,使用z-index设置div层级为2。
 7/7
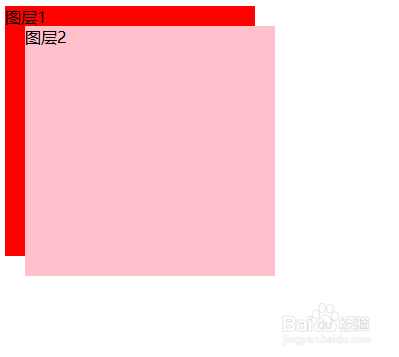
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件中,使用div标签创建两个图层,图层1包含图层2。3、在css样式中,设置div的高度、宽度,设置图层1的div为相对定位(position:relative),z-index层级为1;设置图层2的div为绝对定位(position:absolute),z-index层级为2,从而实现图层2叠加在图层1上。
注意事项z-index属性值越大,层级越高,越显示在前面。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_10904.html
 订阅
订阅