echarts饼图大小设置方法
来源:网络收集 点击: 时间:2025-02-21【导读】:
在使用JavaScript中的图形插件echarts,可以使用echarts绘制一个饼图。那么,echarts饼图大小如何设置?工具/原料moreechartsJavaScriptjqueryHTML5CSS3HBuilderX截图工具浏览器WPS方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 总结
总结 注意事项
注意事项
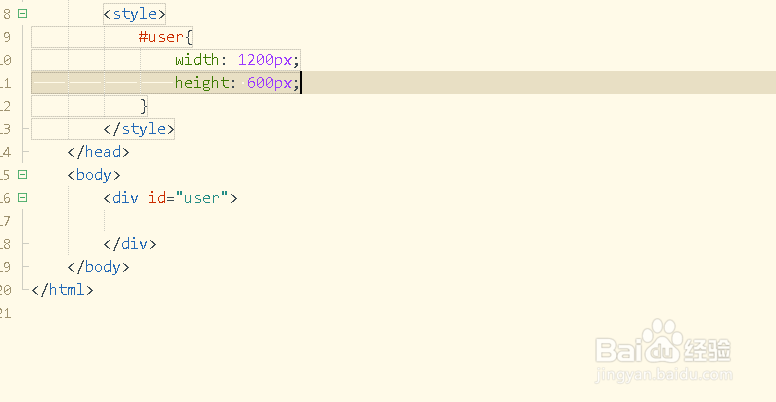
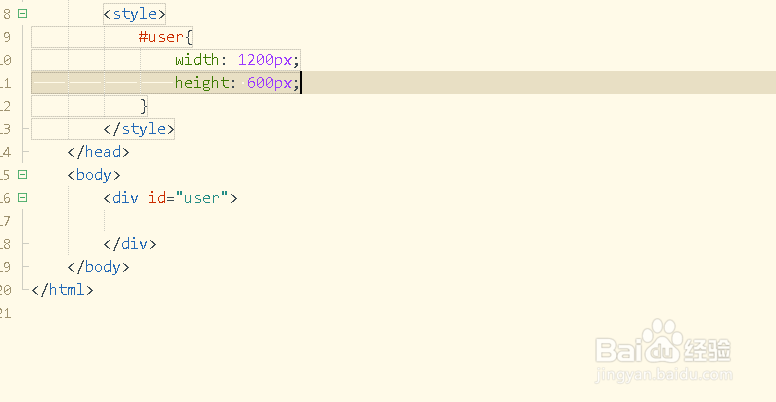
打开HBuilderX开发工具,新建一个静态页面;打开文件,引入jquery和echarts文件
 2/9
2/9在body/body标签中,插入一个div标签,并设置id属性值
 3/9
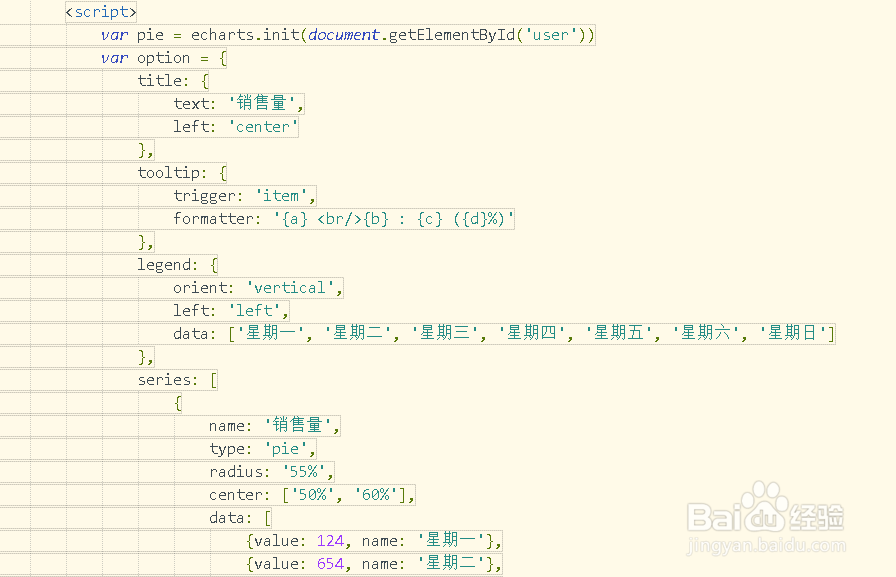
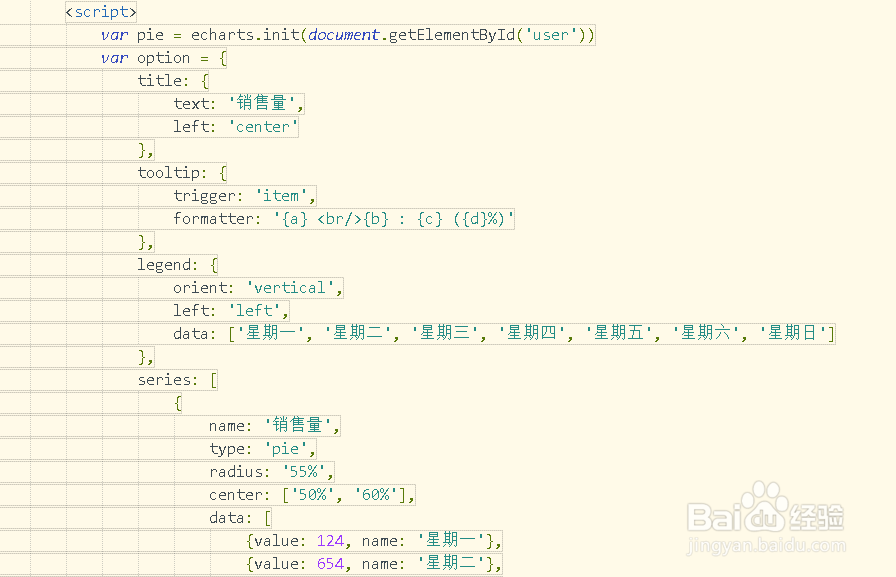
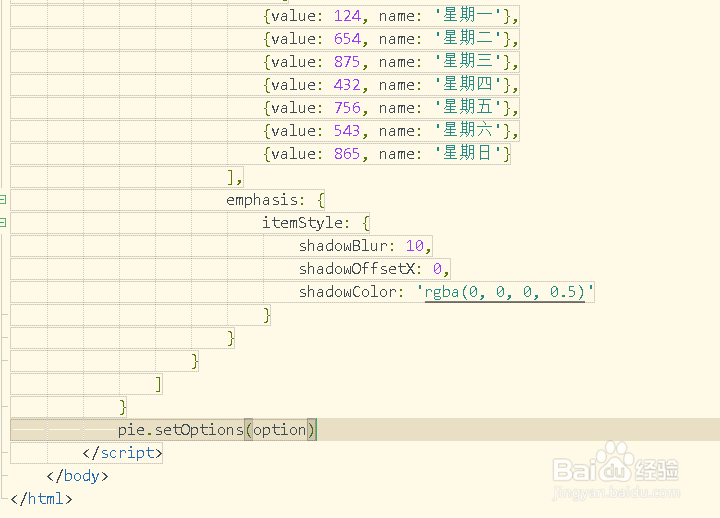
3/9在div标签下方,添加一个script标签,绑定饼图的数据源和属性
 4/9
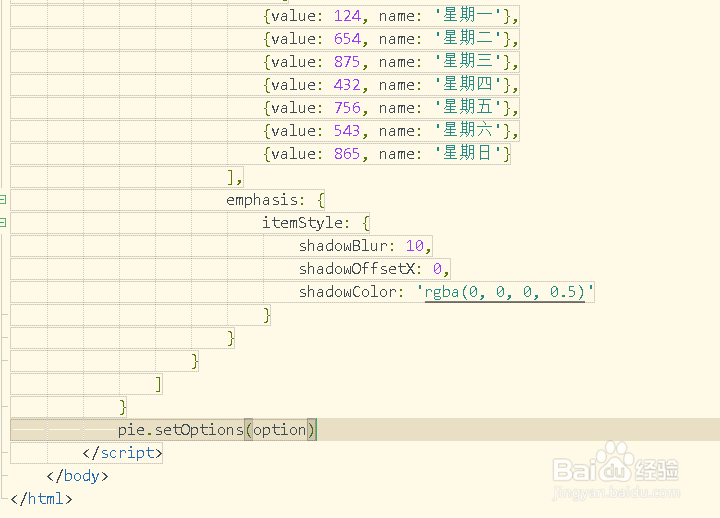
4/9设置饼图的背景色,并调用setOption()方法加载饼图
 5/9
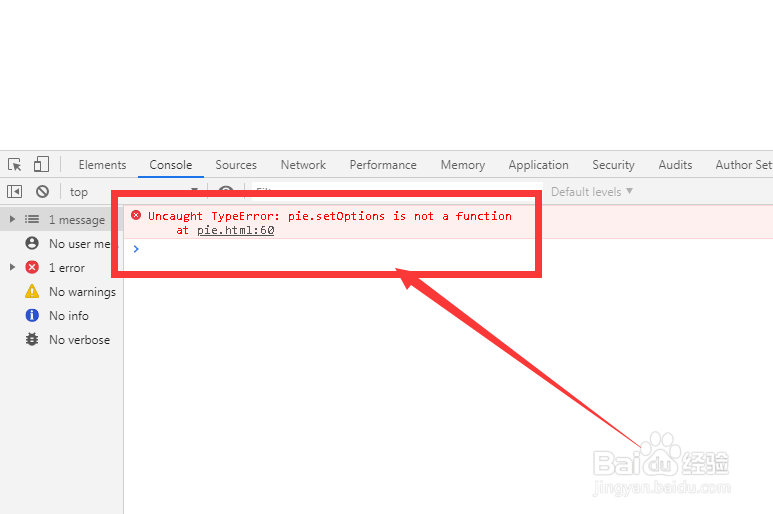
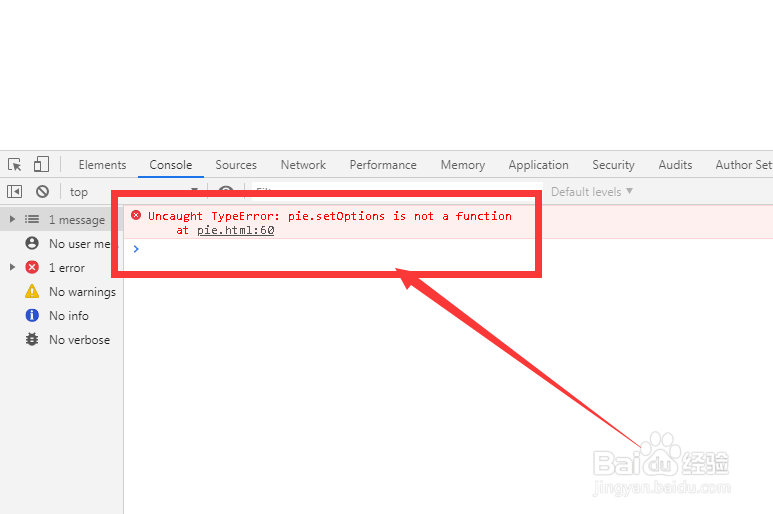
5/9保存代码并运行页面文件,打开浏览器控制台,结果出现了报错
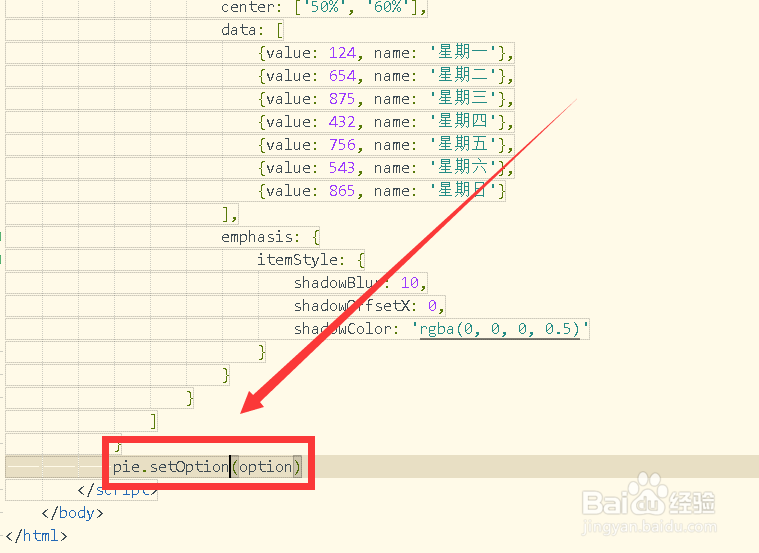
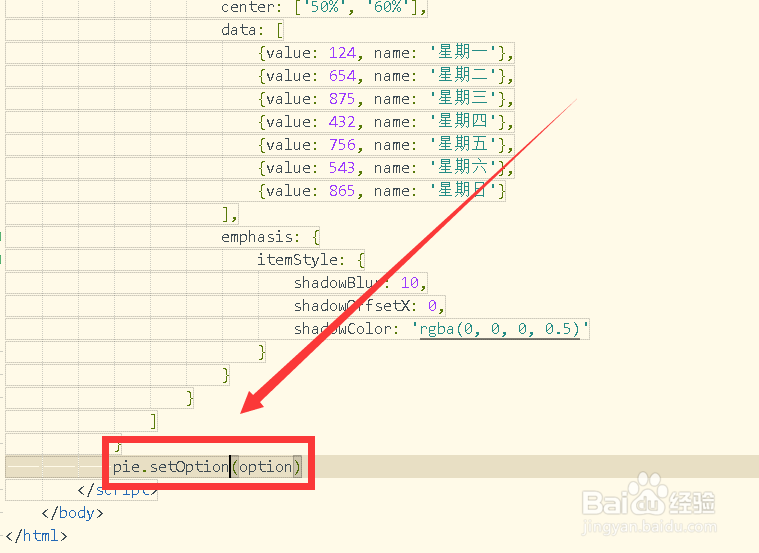
 6/9
6/9检查代码发现,setOption()方法后面多了个s
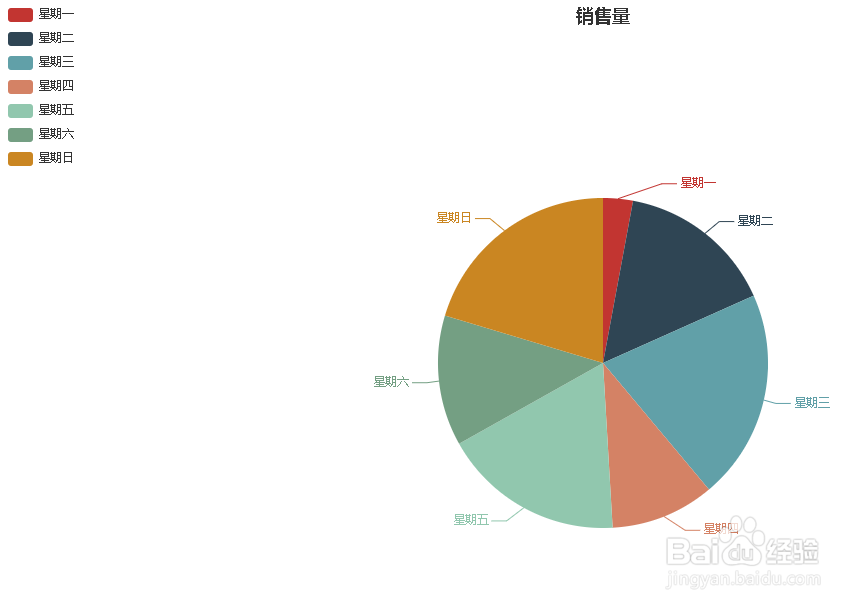
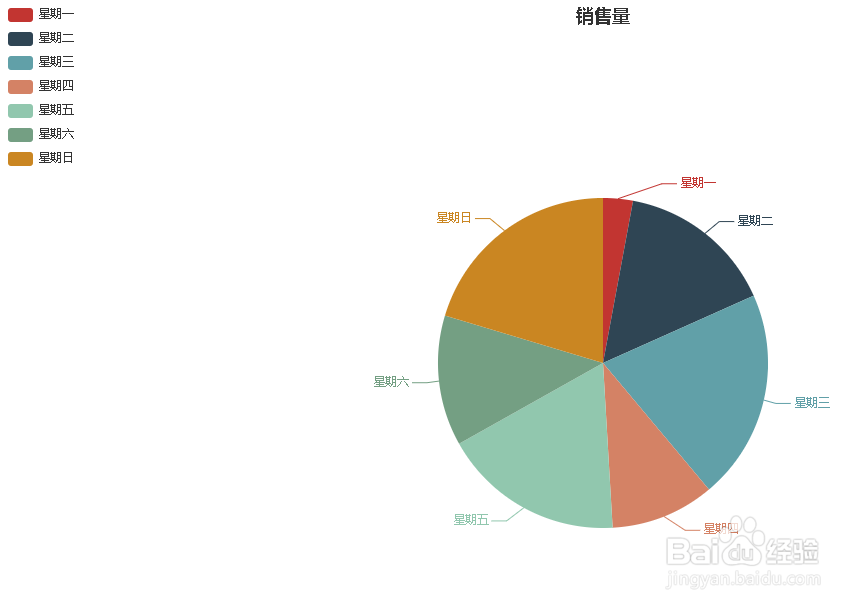
 7/9
7/9修改完代码后,再次保存并刷新浏览器,可以查看到一个饼图效果
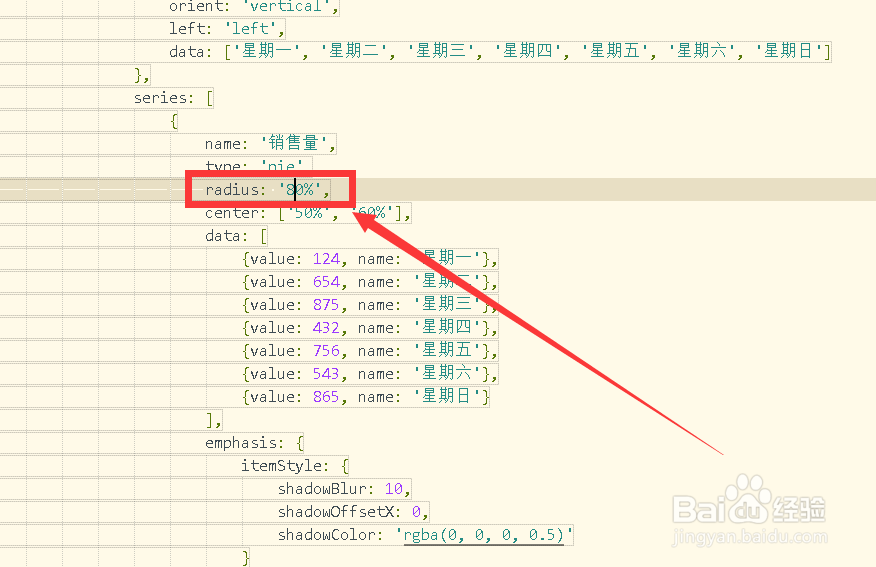
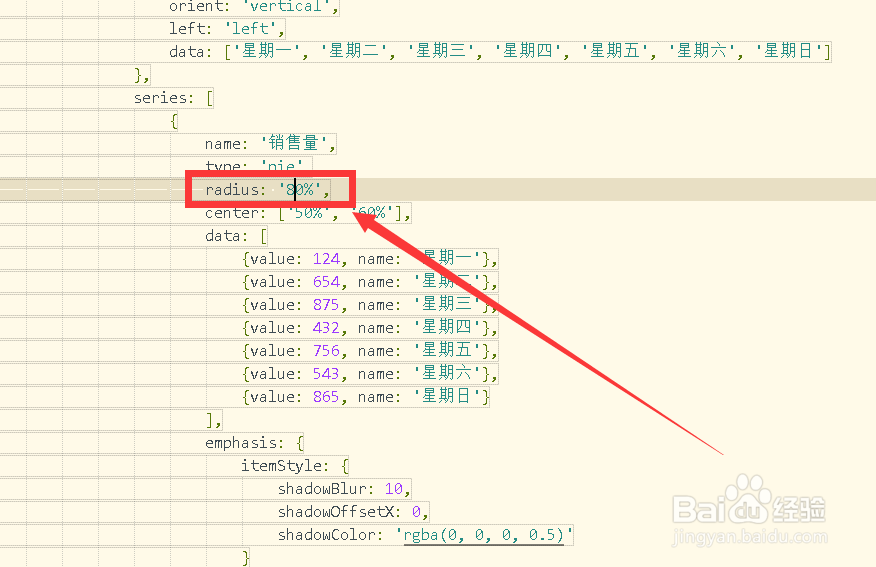
 8/9
8/9返回到HBuilderX工具,修改属性radius,将值改大
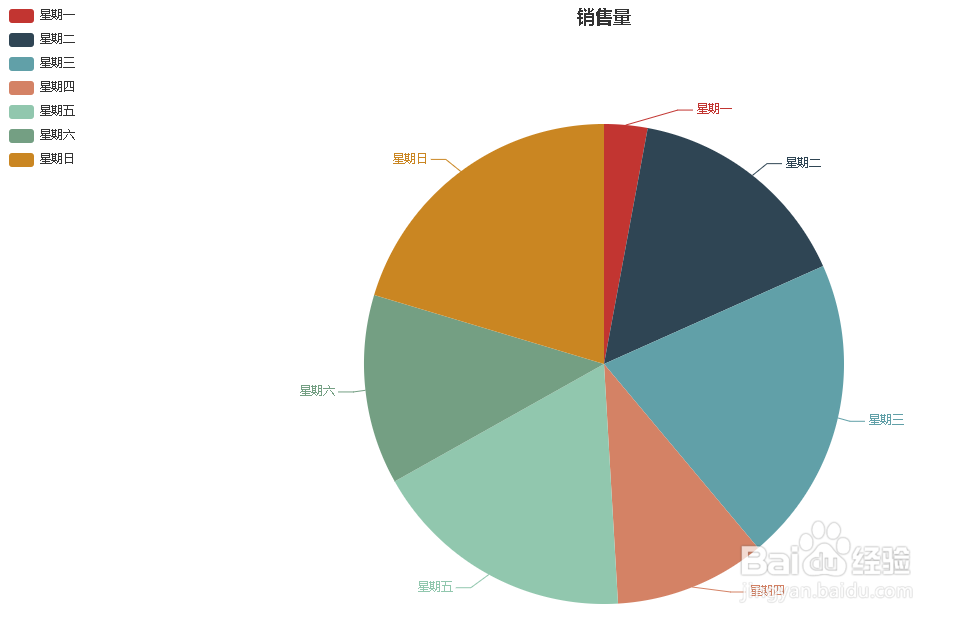
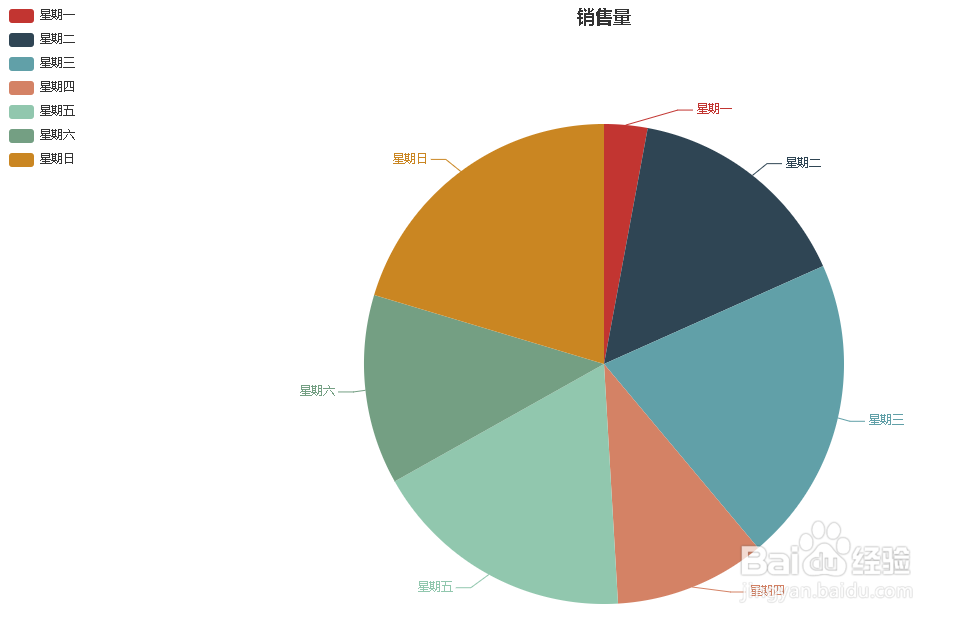
 9/9
9/9再次保存代码并刷新浏览器,可以发现饼图变大了
 总结
总结echarts饼图大小设置方法
修改图形radius属性
 注意事项
注意事项注意echarts饼图大小设置方法
注意如何使用echarts绘制不同的图形
ECHARTS饼图设置大小JAVASCRIPTHTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1246075.html
上一篇:vivo手机找不到分辨率
下一篇:今日头条怎么清除兴趣标签
 订阅
订阅