echarts折线图x轴怎么显示日期
来源:网络收集 点击: 时间:2024-03-02【导读】:
在前端项目中,我们少不了使用图表,使用图表就少不了很多问题??本教程中为 vue 项目中使用echarts 作为示例工具/原料more编辑器:vscode(选择自己喜欢的)一、在项目中安装引入 echarts1/2分步阅读 2/2
2/2
 二、x 轴显示日期1/2
二、x 轴显示日期1/2 2/2
2/2 三。折线图的其他配置
三。折线图的其他配置
 注意事项
注意事项
下载安装
```BASH
$ npm install echarts --save
# 或是
$ yarn add echarts
```
 2/2
2/2引入echarts
安装要求,全局引入或者是按需引入echarts

 二、x 轴显示日期1/2
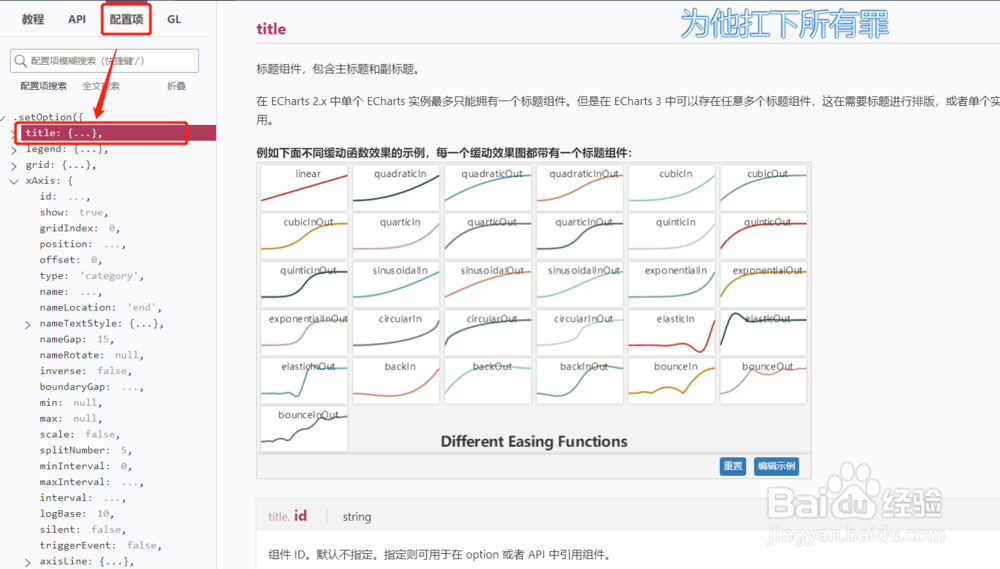
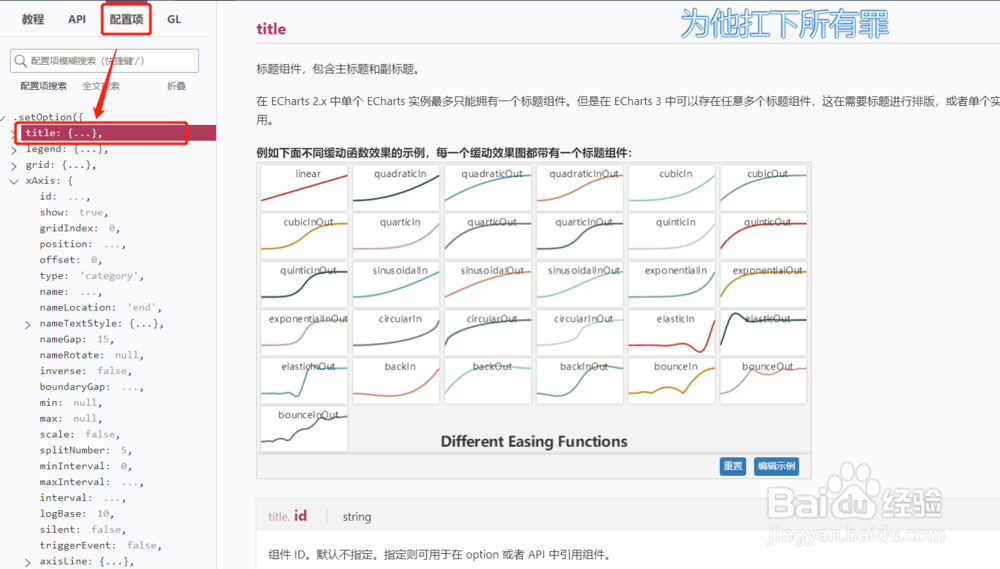
二、x 轴显示日期1/2① 找到 xAxis 配置项
到echarts 官网网站,文档-配置项-找到xAxis 配置项目
xAxis 下的配置字段很多,其中 data 就是我们设置在 横坐标上的内容。
这个 data 值就是从后端请求来的,(前后端数据传递,这个如果不懂的话需要去学习 aixos)
 2/2
2/2②xAxis配置
对于从后端获取到的数据,不满足要求的话,可以在前端再处理之后,赋值给 data 属性
 三。折线图的其他配置
三。折线图的其他配置各个类型的图标,除了了 xAxis 等公共 配置项之外,还有单独的配置项。
这里我们找到series ,type=line 也就是折线类型的配置项,根据自己的项目需要,选择对应的配置项来配置。

 注意事项
注意事项学无止境~~~~~~~~~~~~
ECHARTS图表X轴日期日期横轴折线图X轴日期版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_221770.html
上一篇:excel怎么标记无效数据
下一篇:怎么查询法院失信被执行人情况?
 订阅
订阅