Bootstrap中如何转换大小写
来源:网络收集 点击: 时间:2024-03-13【导读】:
在Bootstrap中,转换大小写和C#等语言有所不同,这里小编教你如何将大写转换成小写,小写转换成大写和首字母大写。工具/原料moreHBuilder X电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6
 6/6
6/6 大小写BOOTSTRAP
大小写BOOTSTRAP
打开HBuilderX,新建一个项目。
 2/6
2/6在新建的项目中打开inddex.html:
 3/6
3/6引入Bootstrap:
!-- 引入 Bootstrap --
link href=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css rel=stylesheet
 4/6
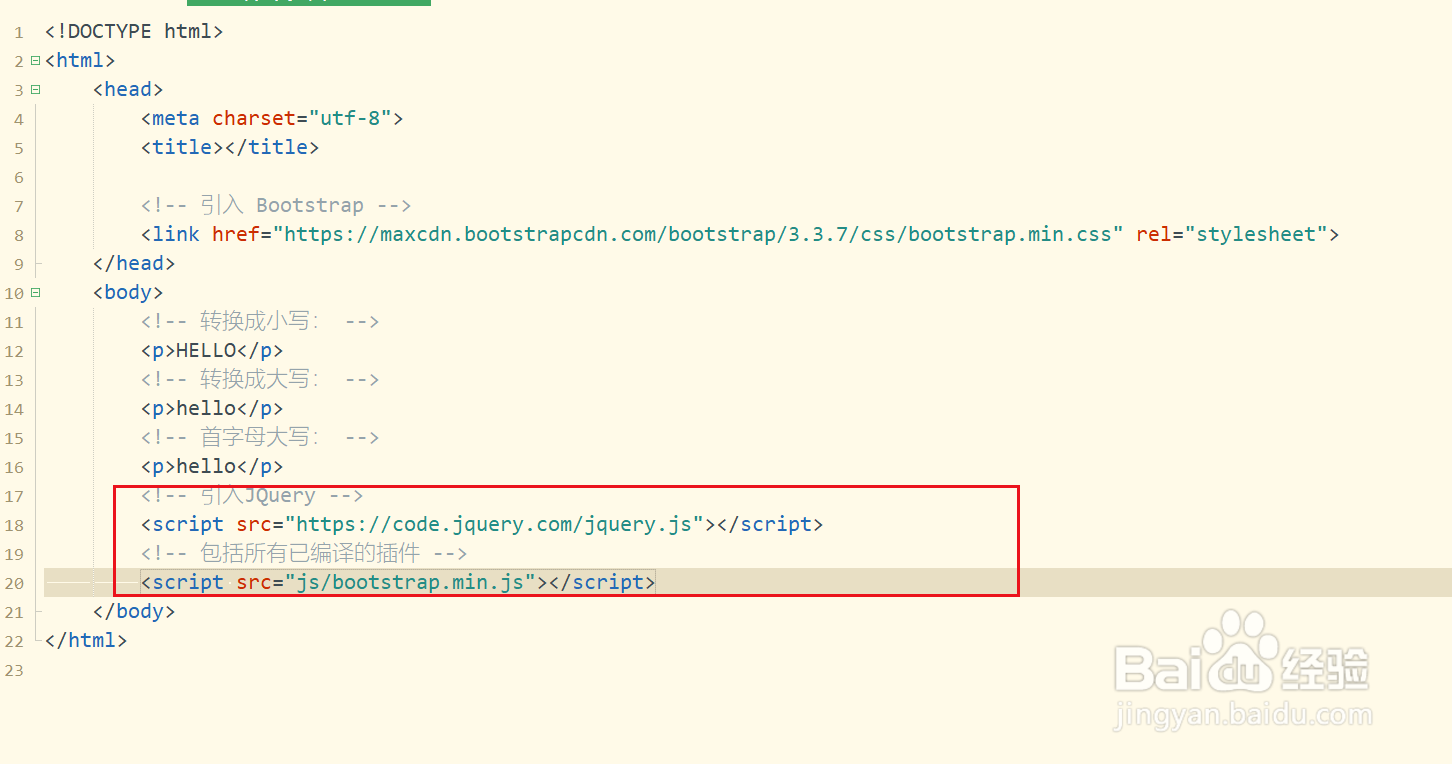
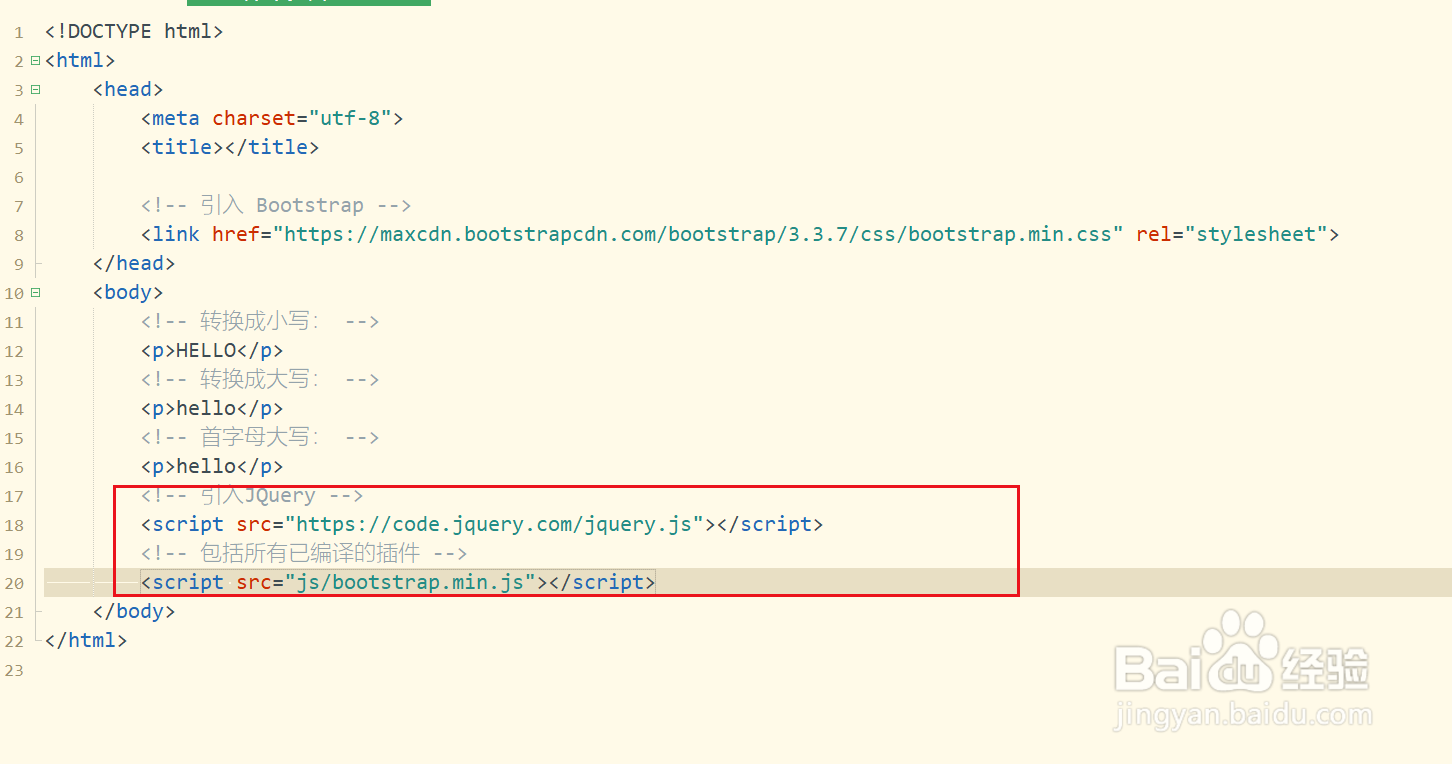
4/6引入JQuery:
!-- 引入JQuery --
script src=https://code.jquery.com/jquery.js/script
!-- 包括所有已编译的插件 --
script src=js/bootstrap.min.js/script
 5/6
5/6这里就以hello大小写为例:
!-- 转换成小写: --
pHELLO/p
!-- 转换成大写: --
phello/p
!-- 首字母大写: --
phello/p
增加class属性后:
!-- 转换成小写: --
p class=text-lowercaseHELLO/p
!-- 转换成大写: --
p class=text-uppercasehello/p
!-- 首字母大写: --
p class=text-capitalizehello/p

 6/6
6/6原来的大写边小写,反之也是,最后一个首字母大写:
 大小写BOOTSTRAP
大小写BOOTSTRAP 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_348188.html
上一篇:酱焖偏口的做法
下一篇:冬季怎么保持家中温暖不干燥
 订阅
订阅