如何使图片浮动到段落的左边和居中显示
来源:网络收集 点击: 时间:2024-04-10【导读】:
简单的学习些代码,对我们以后的编辑内容将起到很大的方便。工具/原料more台式电脑或笔记本电脑dreamweaver软件方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 软件
软件
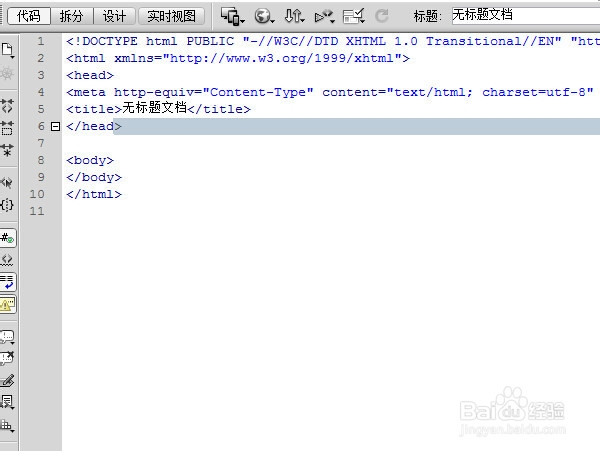
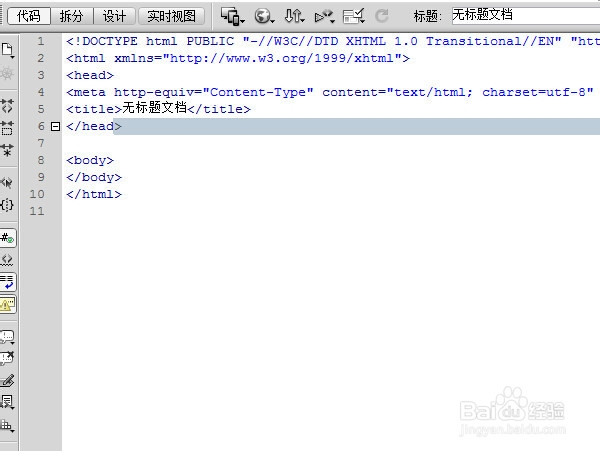
打开dreamweaver软件,新建一个新的html文件。
 2/6
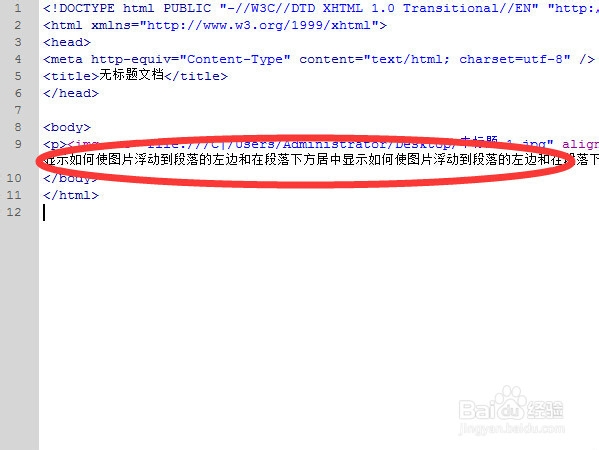
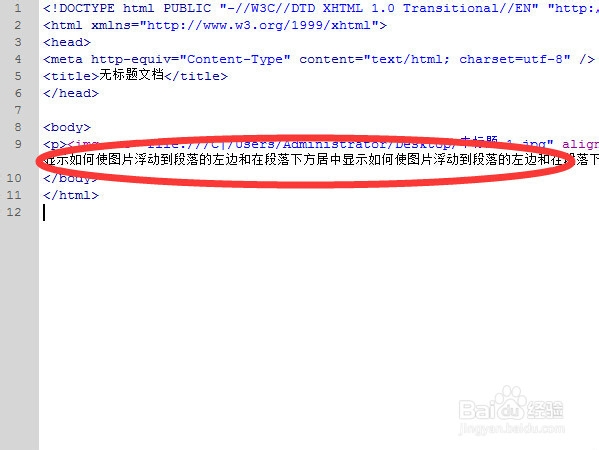
2/6在body下方输入以下代码pimg src=为图片路径(每个人输入的路径并不相同) align=left如何使图片浮动到段落的左边和在段落下方居中显示如何使图片浮动到段落的左边和在段落下方居中显示如何使图片浮动到段落的左边和在段落下方居中显示如何使图片浮动到段落的左边和在段落下方居中显示/p
 3/6
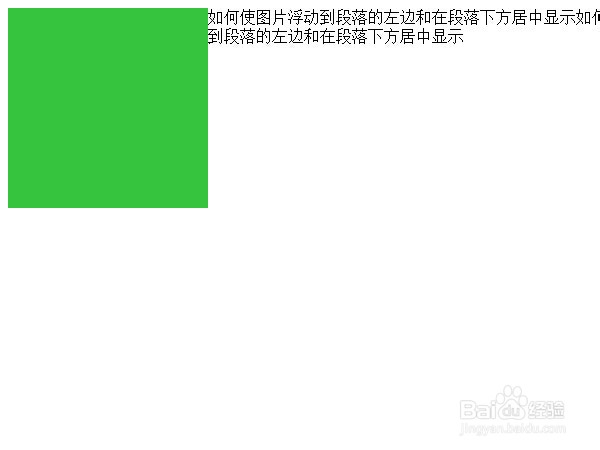
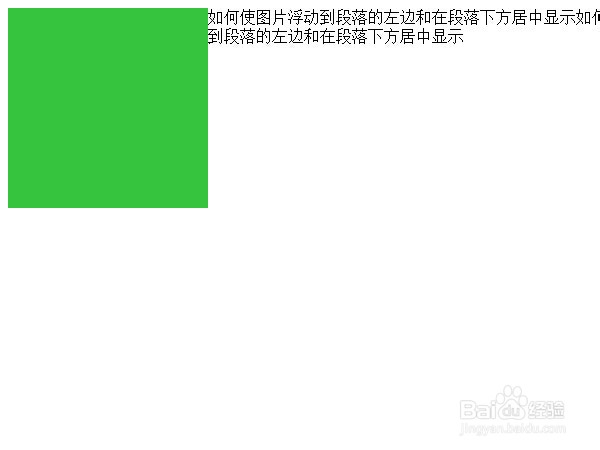
3/6这时我们就发现图像在文字的左面了。
 4/6
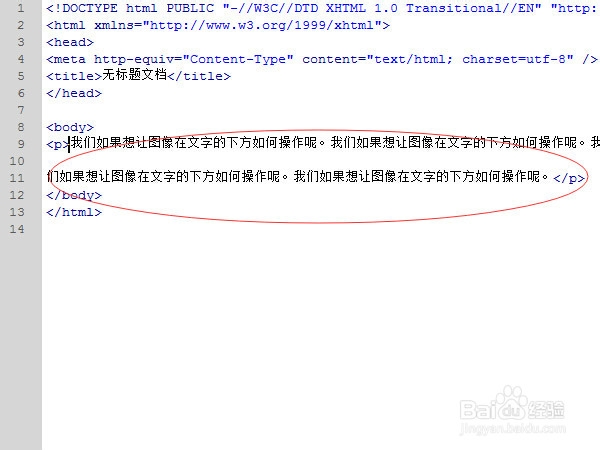
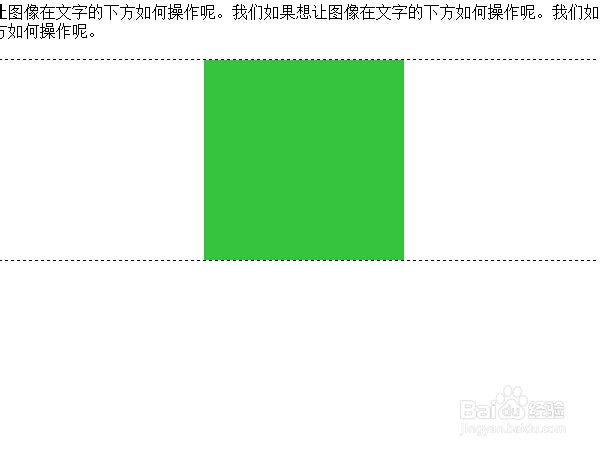
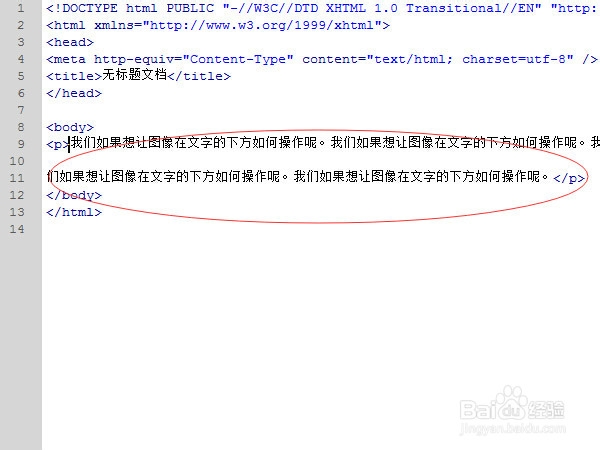
4/6我们如果想让图像在文字的下方如何操作呢。先用p标签打一段文字。这里我们输入p我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。/p
 5/6
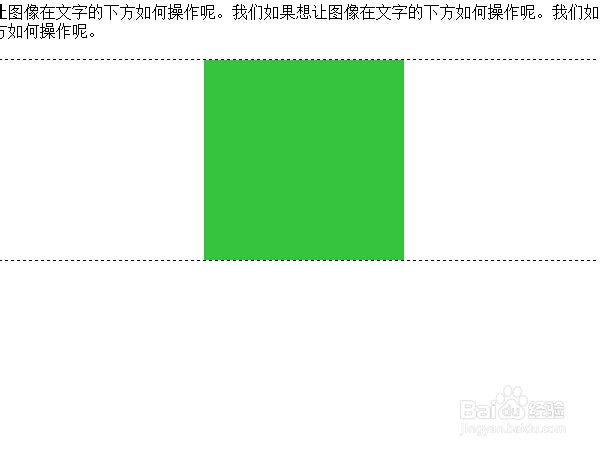
5/65.我们这上面的代码下加入div align=centerimg src=/div注:div是层叠样式表中的定位,align=center是居中的意思,就是使图片居中。
 6/6
6/6我们看到图片已经居中了。
 软件
软件 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_480943.html
上一篇:孩子不愿意单独睡怎么办
下一篇:怀孕期间为什么不能戴首饰?
 订阅
订阅