如何设计一个简单的网页,利用css和HTML
来源:网络收集 点击: 时间:2024-05-02【导读】:
利用软件,设计一个简单的主页工具/原料moreDreamweaver.8方法/步骤1/7分步阅读
 2/7
2/7
 3/7
3/7
 4/7
4/7
 5/7
5/7
 6/7
6/7
 7/7
7/7 注意事项
注意事项
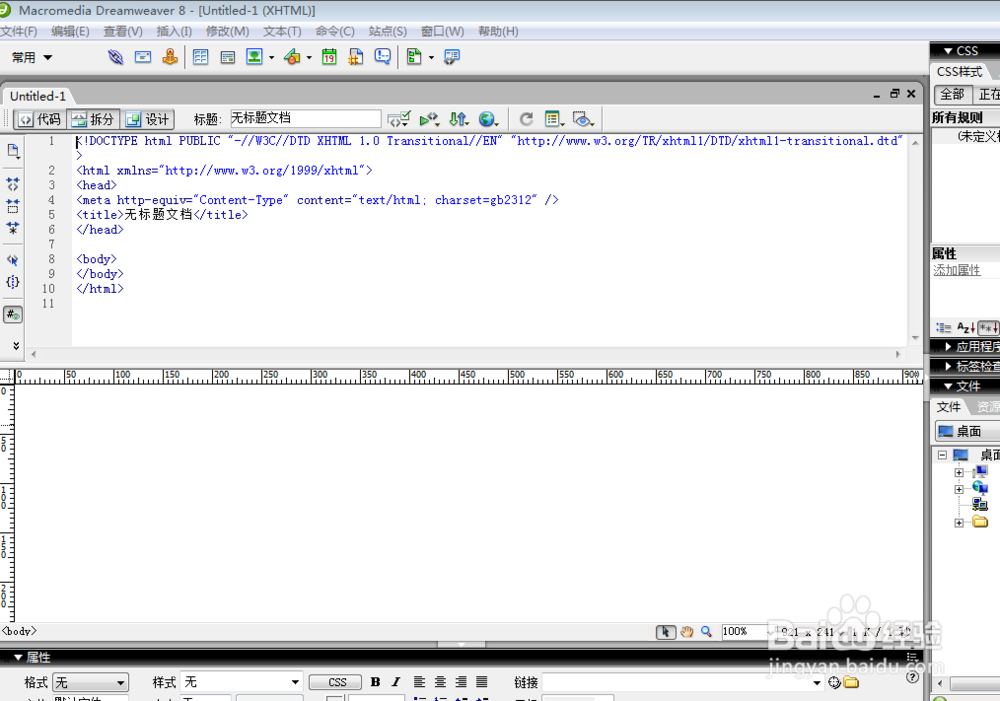
打开软件,出现一个页面,如图。然后选择HTML,进入软件,出现以下页面,如图

 2/7
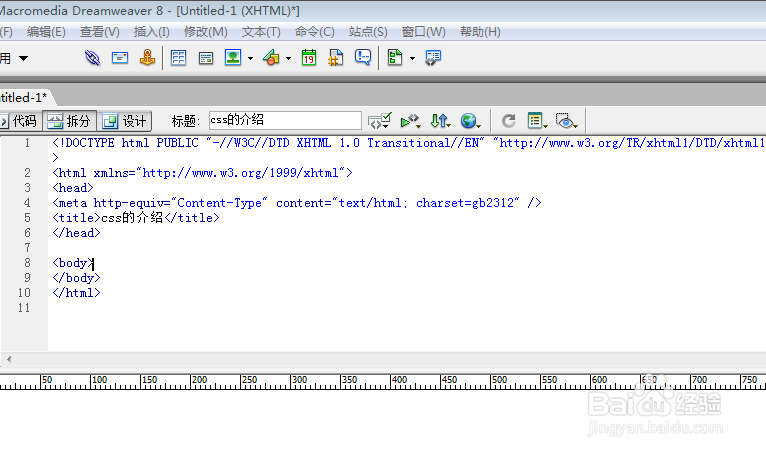
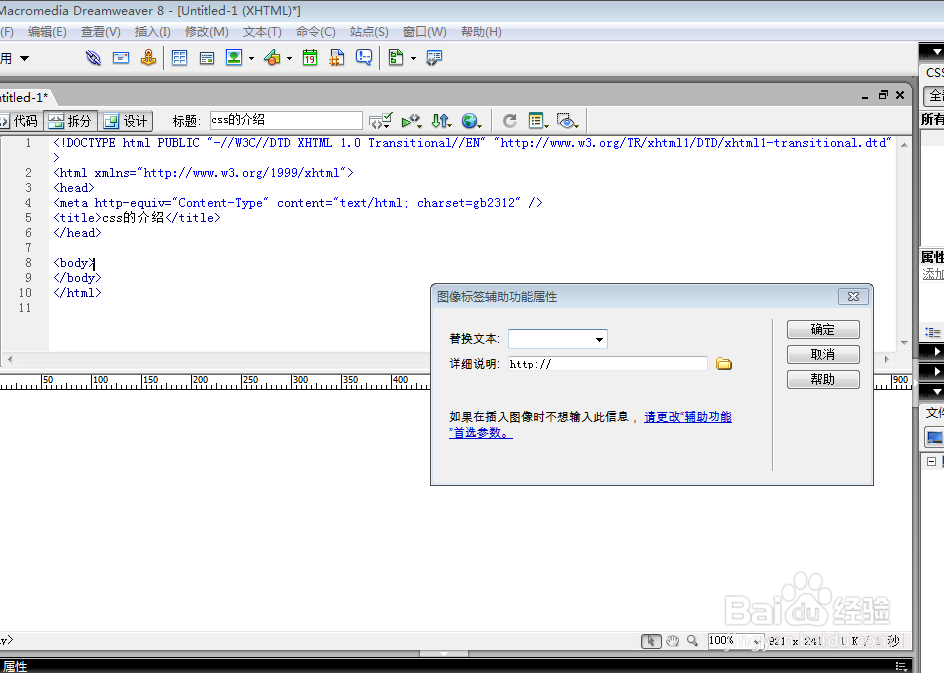
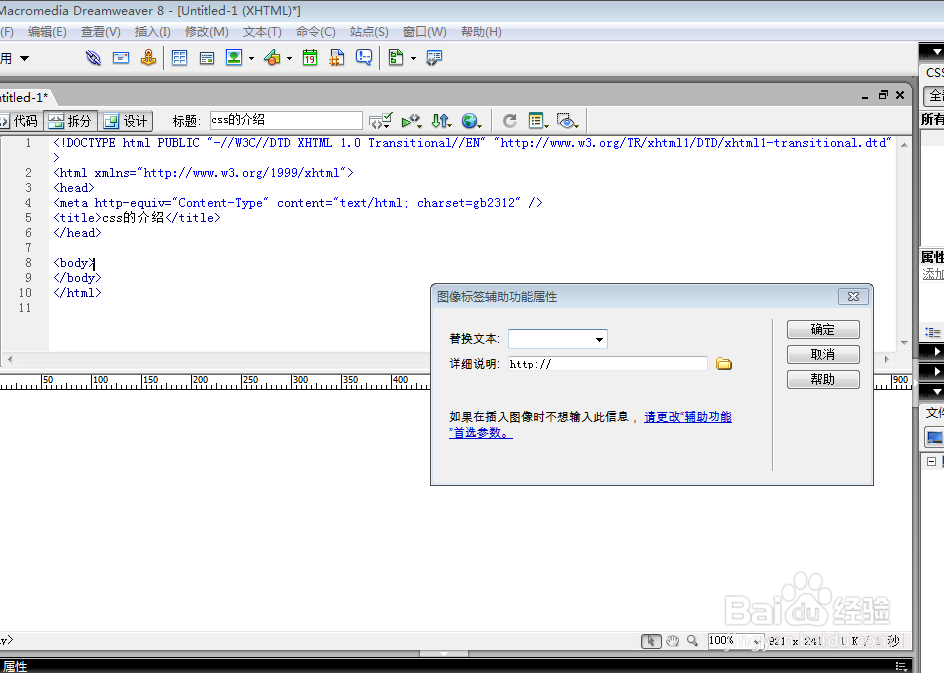
2/7然后就可以开始设计主页了,一个简单的主页,需要有图片和文字,我选择的是介绍css的一个简单主页,如图,在网络上选择图片和文字,将标题改为“css的介绍”,如图,然后选择页面上方的插入,选择图像,如图,然后会出现两个页面,点击确定,即可

 3/7
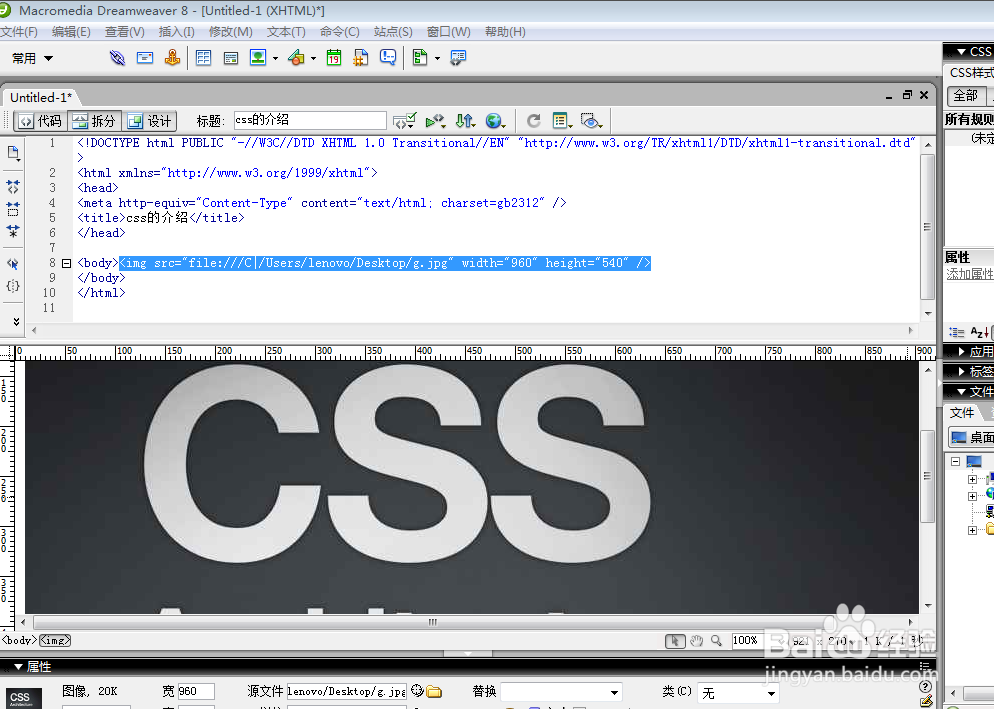
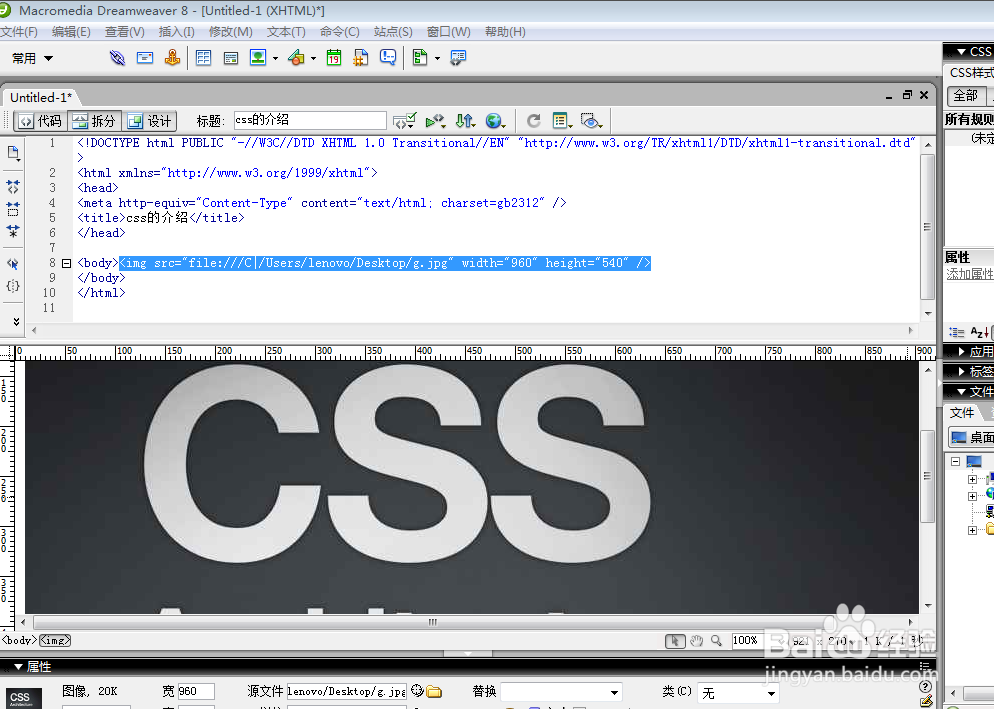
3/7确定后出现,如图,这时,你会发现,页面不够大,图片不能完全看到,所以,我们可以设置,图片的宽度和高度,如图,将高度这一栏不设置数字,仅将宽度设置,这样,可以是图片成比例缩小

 4/7
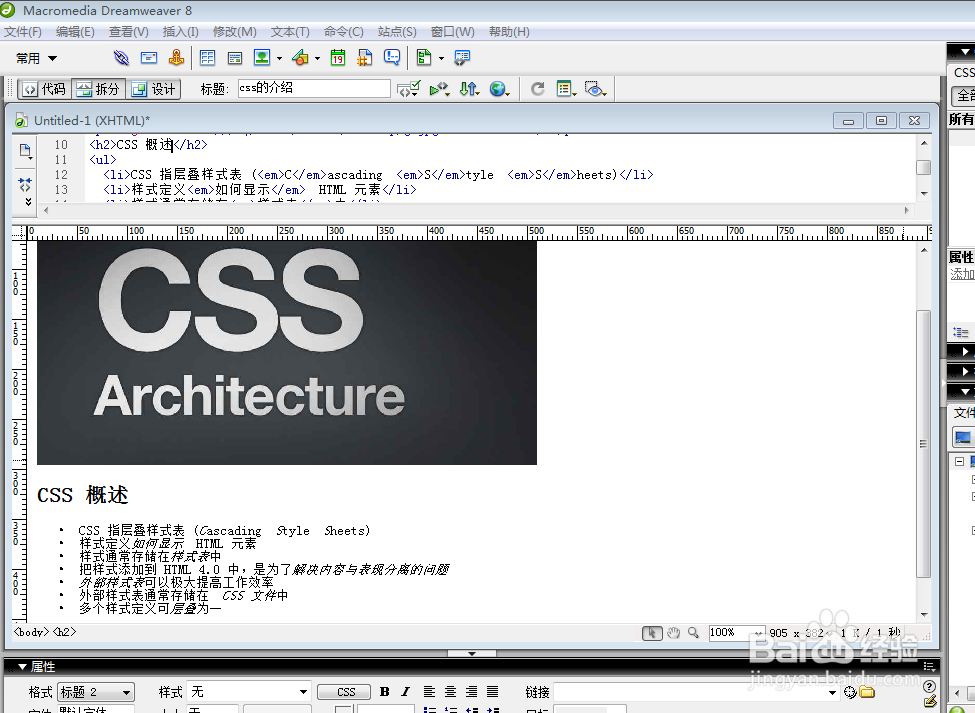
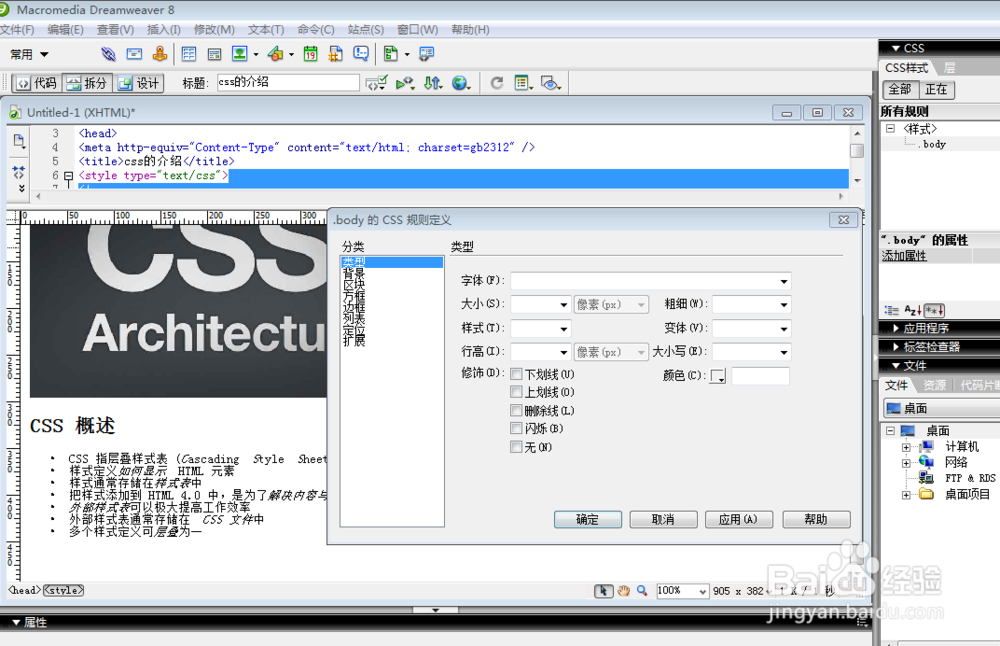
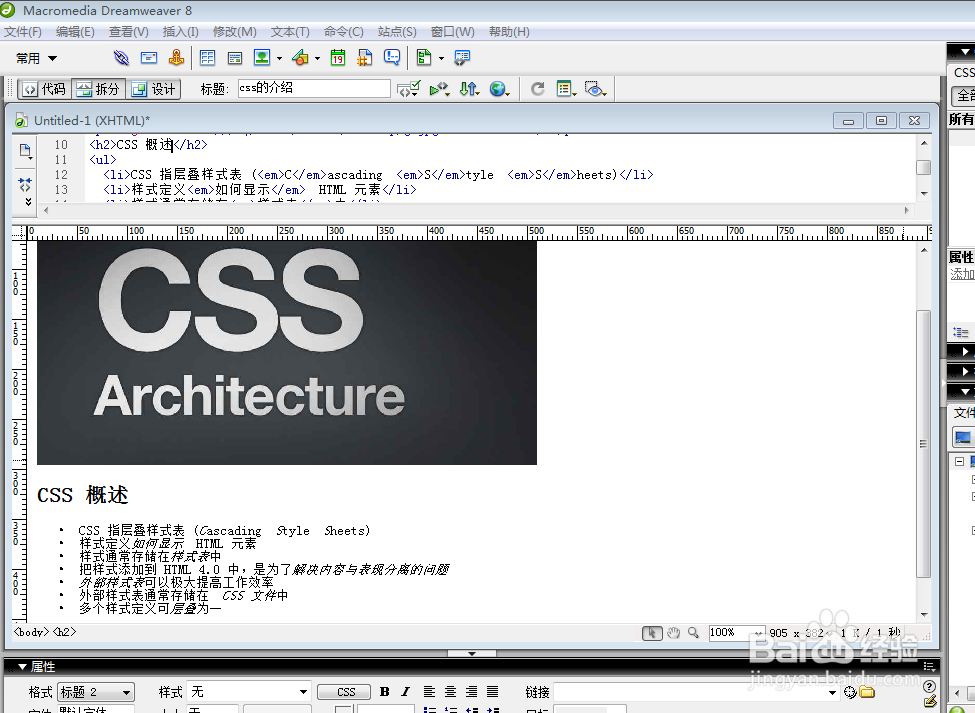
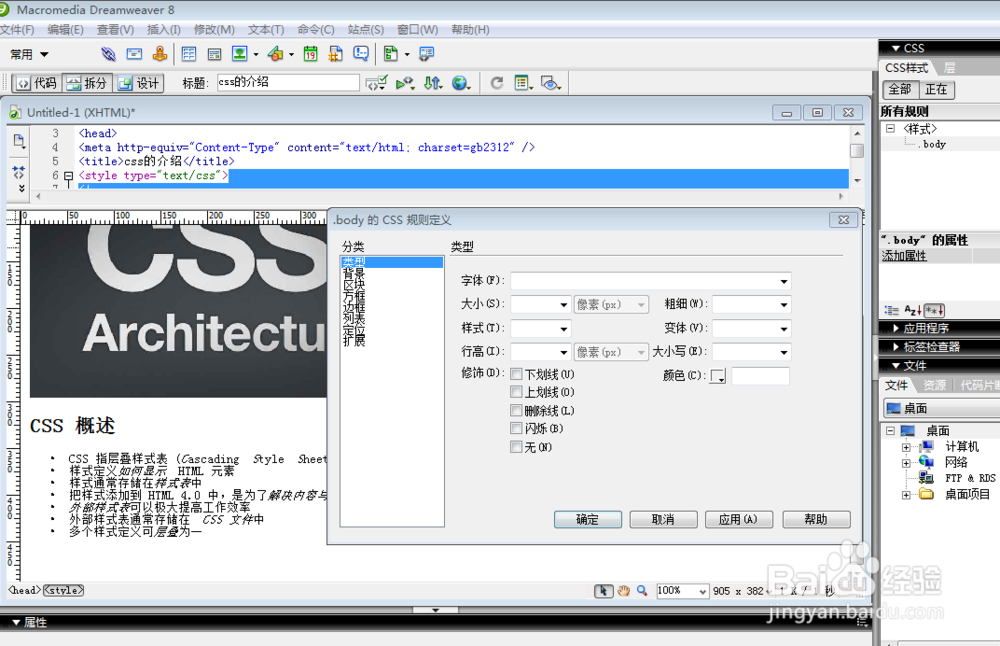
4/7然后添加文字,文字可以直接在设计窗口编写,如图。然后,你可以简单的对文字进行编辑,在右边的css样式中,右击全部,,出现新建,然后选择“类”,编辑“body”,然后选择仅对该文档,出现页面,如图

 5/7
5/7然后编辑,你可以编辑文字,大小,样式,如图,然后,选中文字,右击,选择“css样式”,出现另一个选择,选择“body”,就会出现效果,如图

 6/7
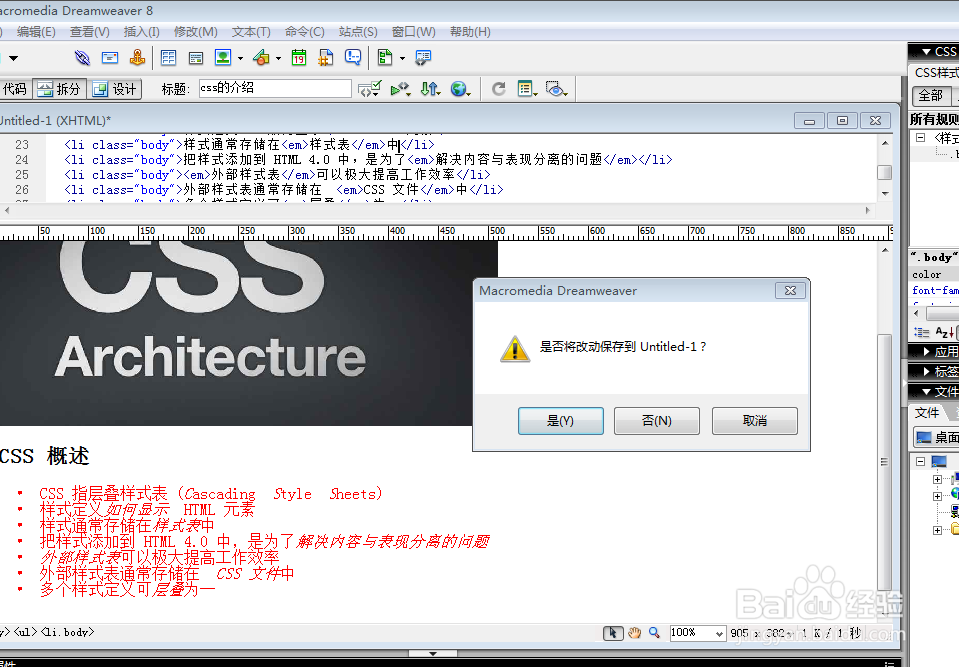
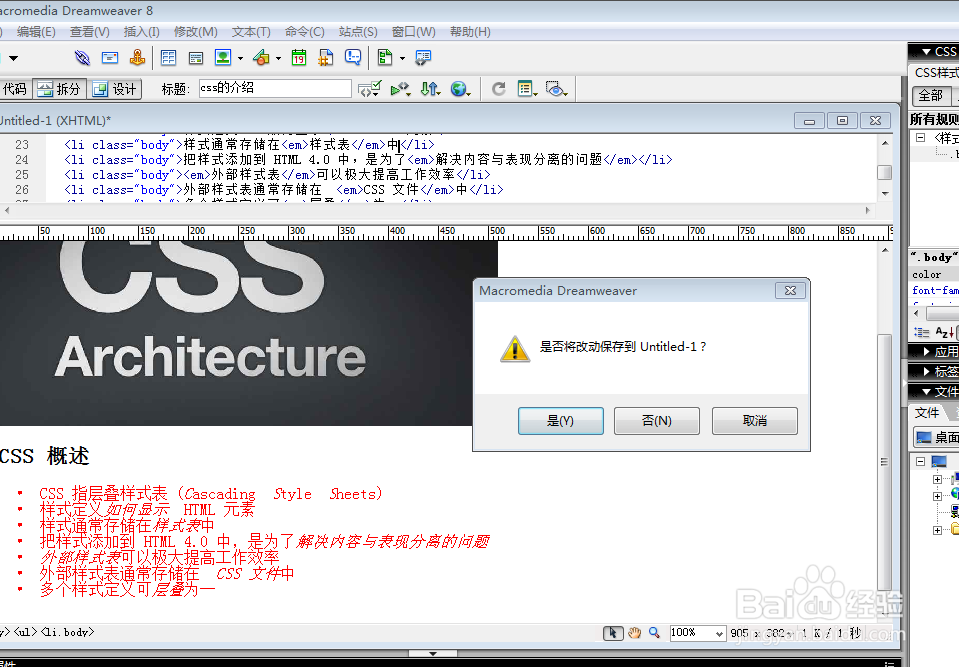
6/7然后点击,页面上方的一个图标,如图,点击,你可以选择预览在你的浏览器中,点击,然后出现,选择“是”,就可以预览了(这里我选择的是QQ浏览器)

 7/7
7/7然后出现,如图,就这样,一个简单的主页就这样,出现了
 注意事项
注意事项在设置CSS样式时,注意是“类”,还是“高级”还是“标签”
CSSHTML网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_648772.html
上一篇:如何解除微粒贷签约
下一篇:UG10.0练习三维建模七百九十三之扫掠不规则圆
 订阅
订阅