js遍历多维数组的方法
来源:网络收集 点击: 时间:2024-05-03【导读】:
在js中,遍历多维数组一般使用for循环来完成,通过获得每个数组的长度,使用for循环来访问每一个数组元素,获得数组元素值。下面以二维数组为例,讲解js遍历多维数组的方法。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JS
JS
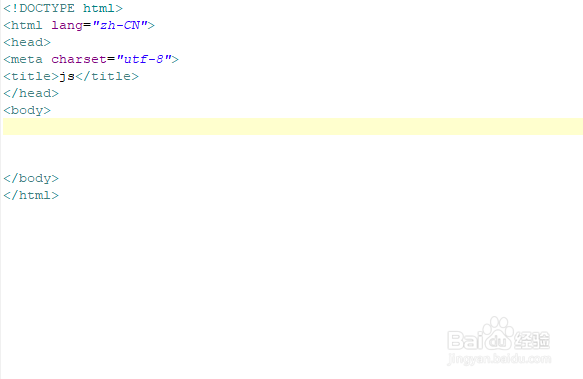
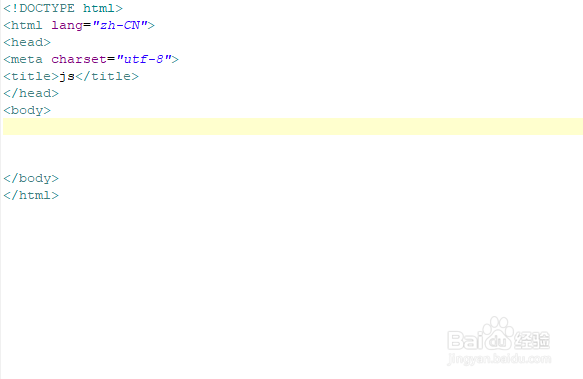
新建一个html页面,命名为test.html,用于讲解js遍历多维数组的方法。
 2/7
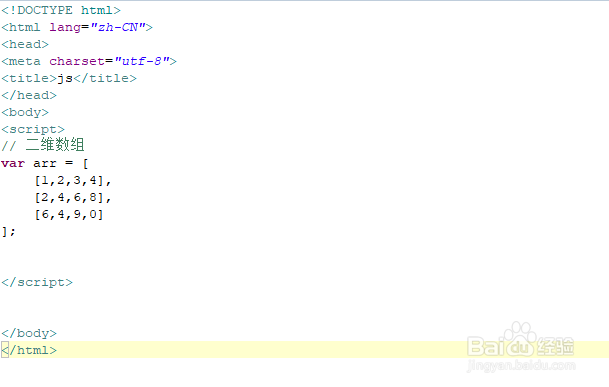
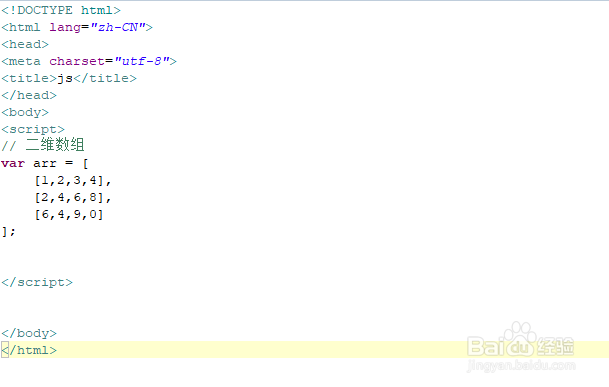
2/7在test.html页面,在script标签内新建一个二维数组arr,下面将使用for循环遍历该数组并输出数组元素值。
 3/7
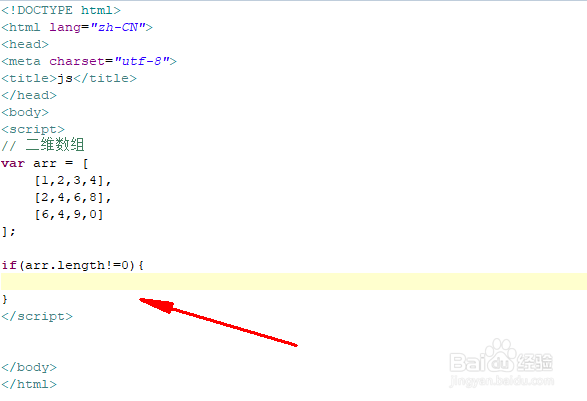
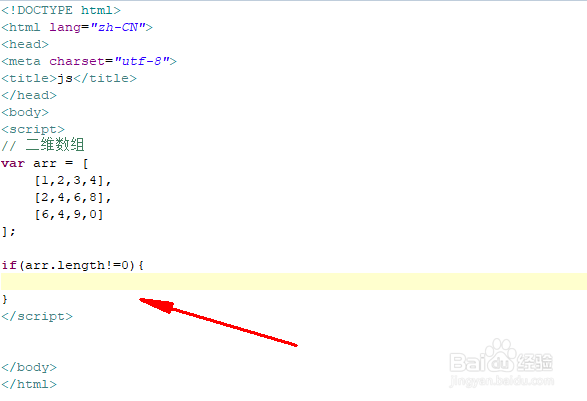
3/7在实际开发中,为了程序的严谨性,一般需要对数组进行是否为空的判断,当数组长度不等0时(即数组不为空),就使用for循环遍历数组。
 4/7
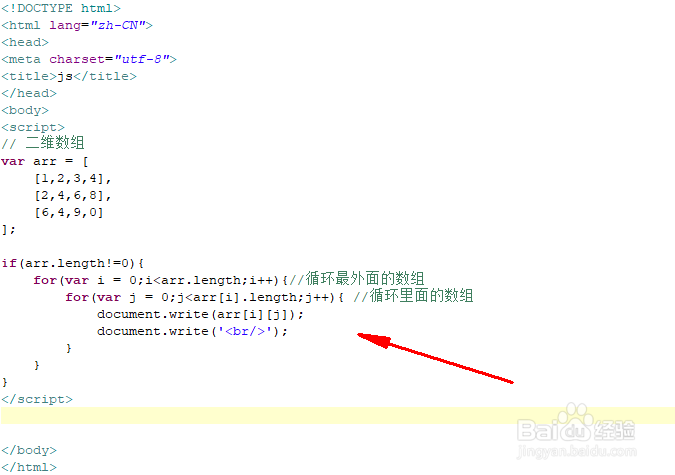
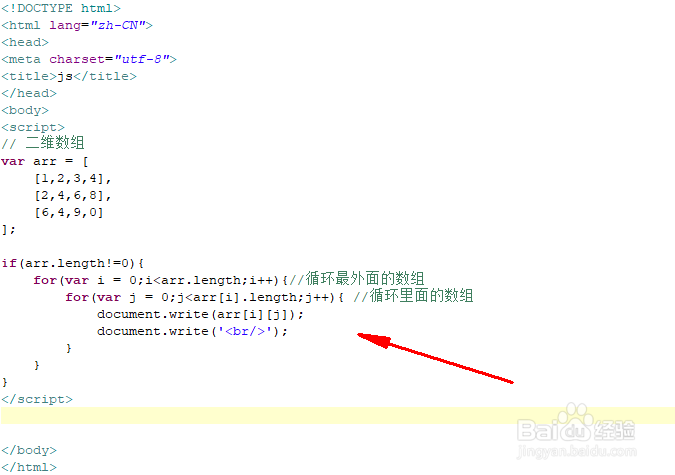
4/7使用for循环最外层的数组,通过length属性获得数组的长度,设置初始变量i,代码如下:
 5/7
5/7使用for循环内层的数组,arr即为内层的数组,通过length属性获得数组的长度,设置初始变量j,代码如下:
 6/7
6/7二维数组每个元素的值是由外层变量i与内层变量j所组成的,即为arr,使用document.write()方法输出获得的数组元素值。
 7/7
7/7在浏览器打开test.html,查看遍历输出的数组元素值,可见,成功使用for循环遍历了数组元素。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_661411.html
上一篇:C4D如何设置动画的缓动缓出速度
下一篇:黑椒牛肉怎么做
 订阅
订阅