js中如何设置按钮的大小
来源:网络收集 点击: 时间:2024-02-18【导读】:
在js中,可以通过对input对象style中的高度(height)和宽度(width)属性重新赋值,实现设置按钮的大小。下面小编举例讲解js中如何设置按钮的大小。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
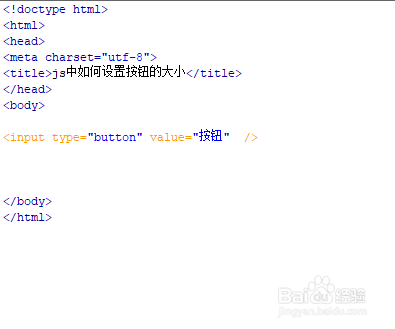
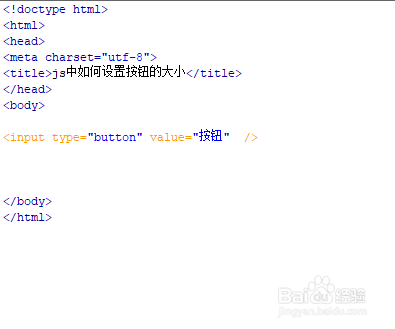
新建一个html文件,命名为test.html,用于讲解js中如何设置按钮的大小。
 2/6
2/6在test.html文件中,使用input标签创建type类型为button的按钮。
 3/6
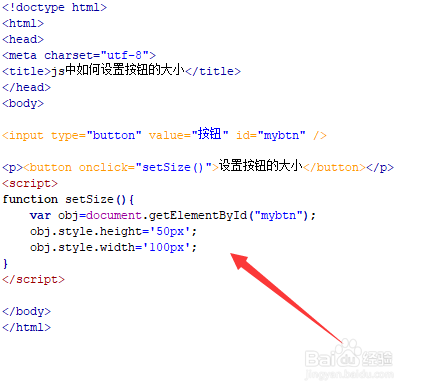
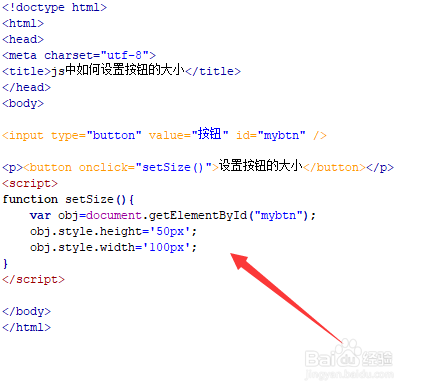
3/6在test.html文件中,给input标签添加一个id属性,用于下面获得input对象。
 4/6
4/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setSize()函数。
 5/6
5/6在js标签内,创建setSize()函数,在函数内,通过id(mybtn)获得input对象,通过对其style中的高度(height)和宽度(width)属性重新赋值,实现设置按钮的大小。
 6/6
6/6在浏览器打开test.html文件,点击“设置按钮的大小”,查看结果。

 总结:1/1
总结:1/11、使用input标签创建type类型为button的按钮,给input标签添加一个id属性。
2、在js中,通过id获得input对象,通过对其style中的高度(height)和宽度(width)属性重新赋值,实现设置按钮的大小。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_69494.html
上一篇:健康码红码怎么申请变绿码
下一篇:酸菜鱼的做法
 订阅
订阅