css怎么设置div居左、居右、居中
来源:网络收集 点击: 时间:2024-02-19【导读】:
使用div+css布局网页,常常需要设置div居左或居右或居中,那么,如何实现这种效果呢。下面小编举例介绍css怎么设置div居左、居右、居中。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7
 6/7
6/7
 7/7
7/7
 CSS
CSS
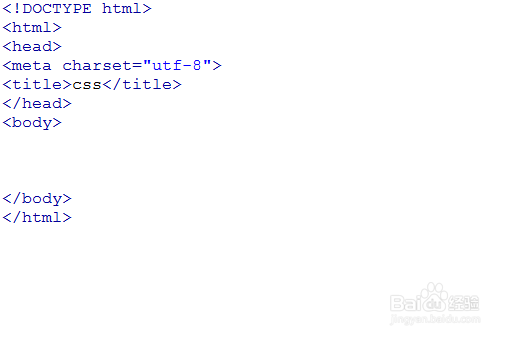
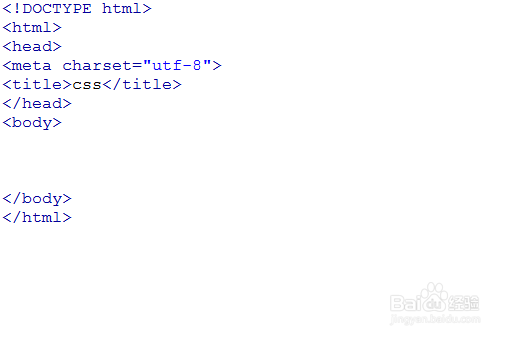
新建一个html文件,命名为test.html,用于讲解css怎么设置div居左、居右、居中。
 2/7
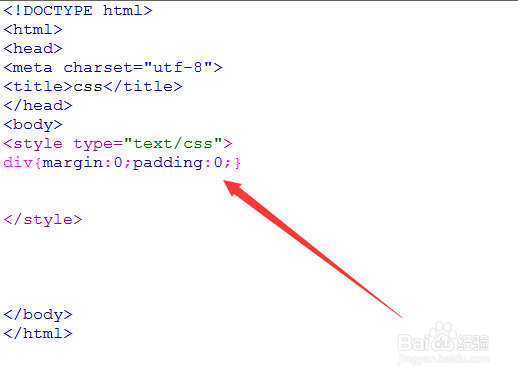
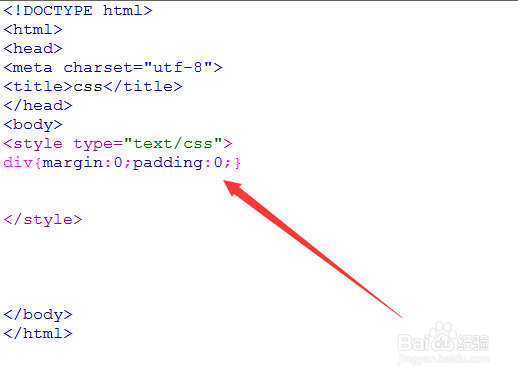
2/7在test.html文件内,初始化div的样式,设置div的内外边距都为0。
 3/7
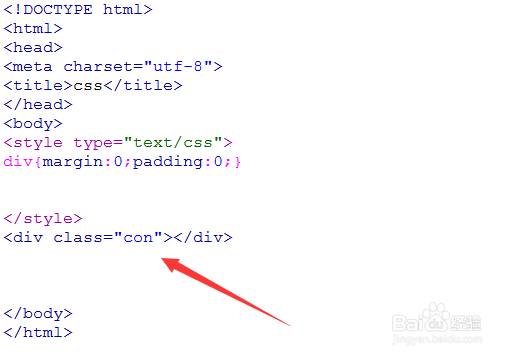
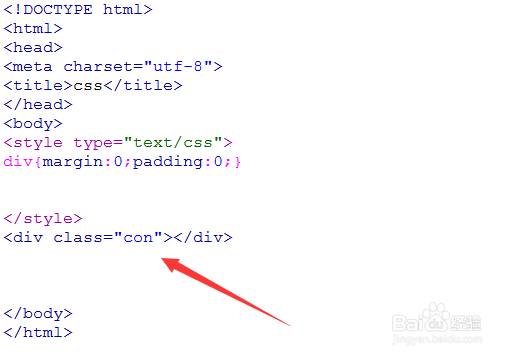
3/7在test.html文件内,创建一个div,并设置其class属性为con,主要用于下面对该类边新名进行css样式设置。
 4/7
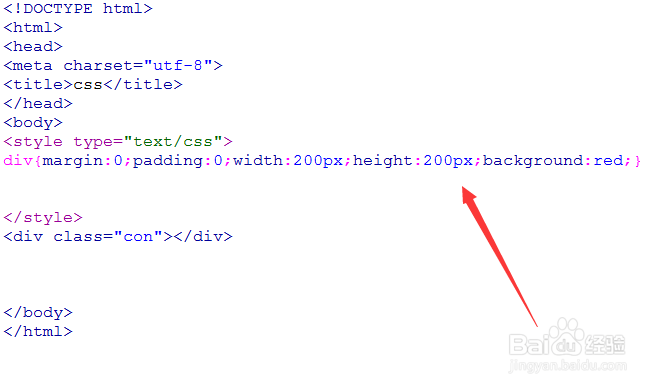
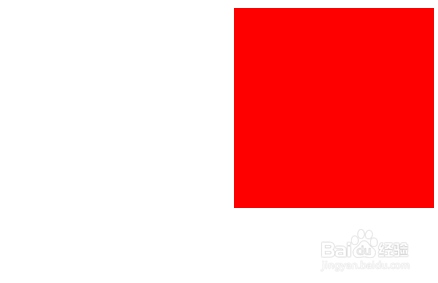
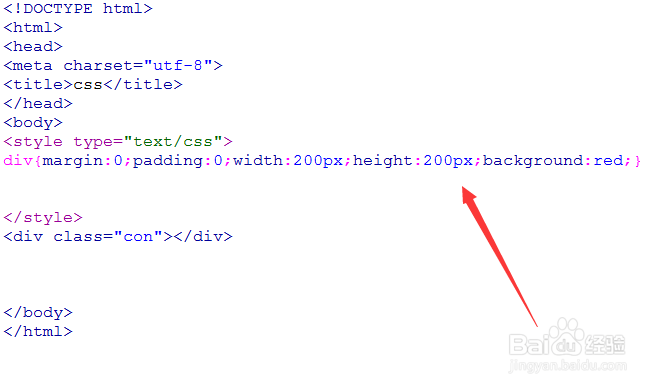
4/7为了展示明显的效果,在css中设置div宽度为200px,高度为200px,背景颜色 为红色驾蚊。
 5/7
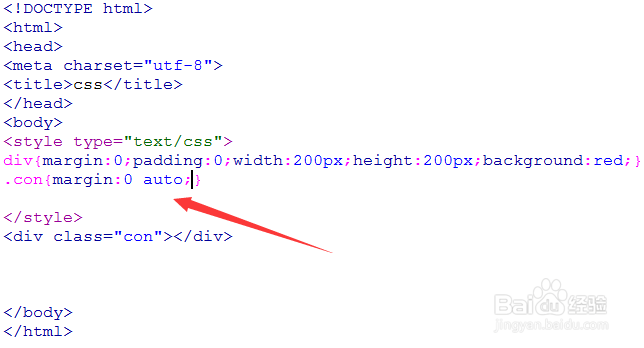
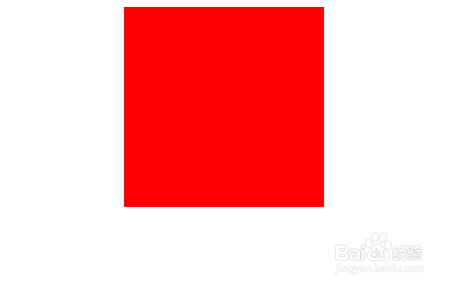
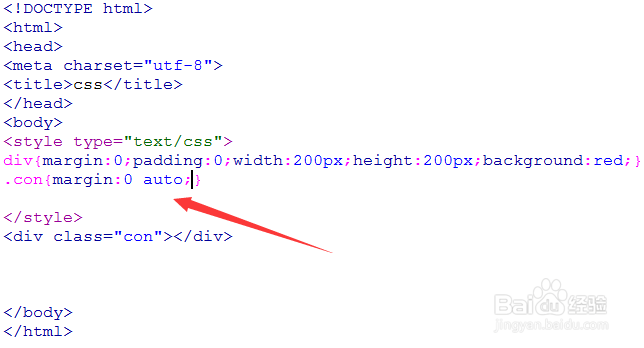
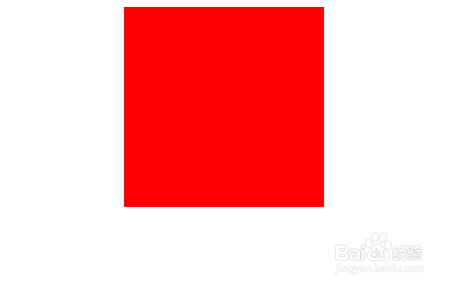
5/7设置div居中显示。主要通过设置margin属性来实现,例如,下面代码实现了div的块肺宋居中显示。

 6/7
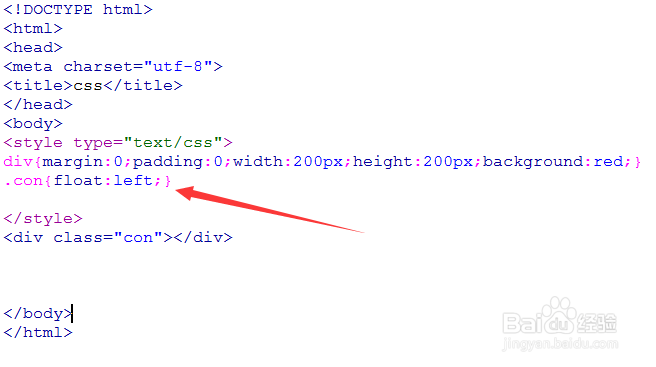
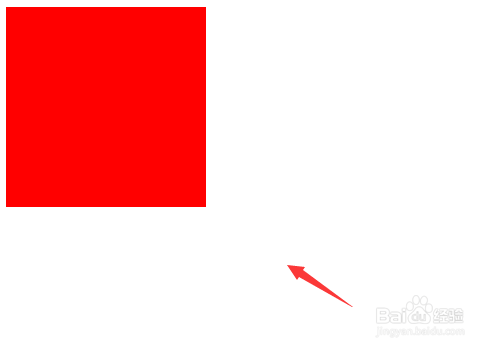
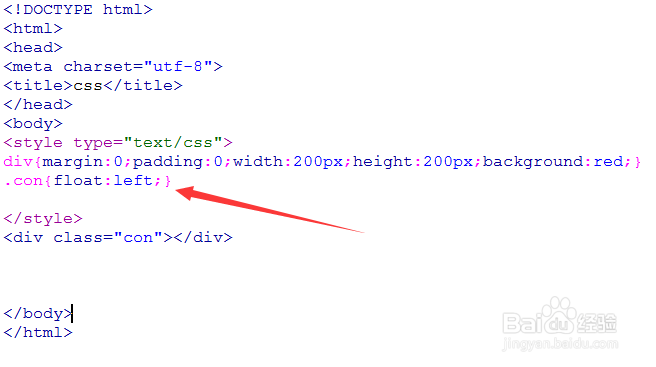
6/7设置div居左显示。主要通过设置div的浮动属性来实现,设置浮动向左,则div居左对齐。

 7/7
7/7设置div居右显示。主要通过设置div的浮动属性来实现,设置浮动向右,则div居右对齐。

 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_75361.html
上一篇:巧克力酥皮月饼
下一篇:鲜嫩美味的虾仁玉米粥
 订阅
订阅