CSS教程:使用ul li创建漂亮的水平横向导航菜单
来源:网络收集 点击: 时间:2024-02-19【导读】:
一般网页都带有导航菜单,实现水平导航菜单的方法有很多,这里介绍使用CSS实现简单又漂亮的横向导航菜单 ,步骤如下:方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS
CSS
新建一个html文件,命名为test.html,用于实现横向导航菜单。
 2/7
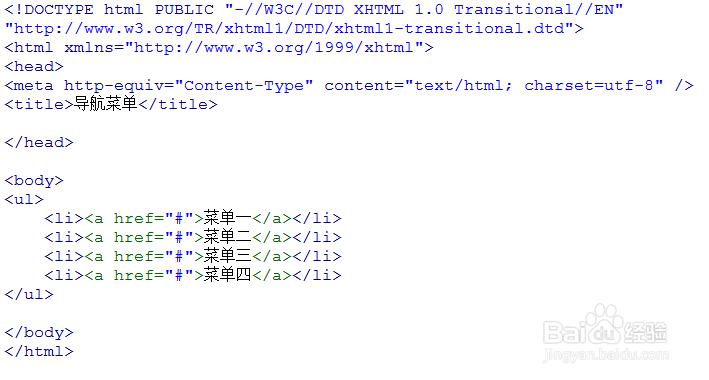
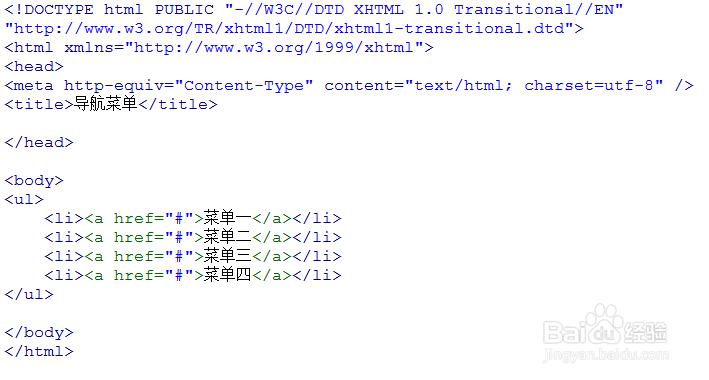
2/7在test.html文件内,使用ul li标签创建四个菜单,分别为菜单一、菜单二、菜单三、菜单四。
 3/7
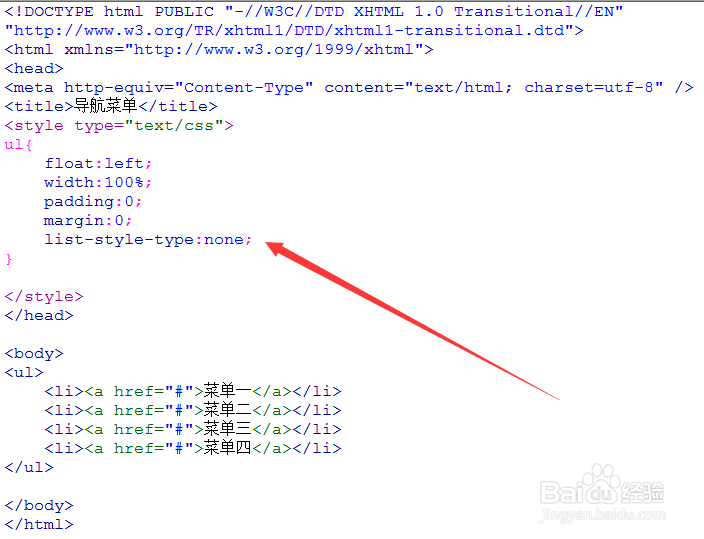
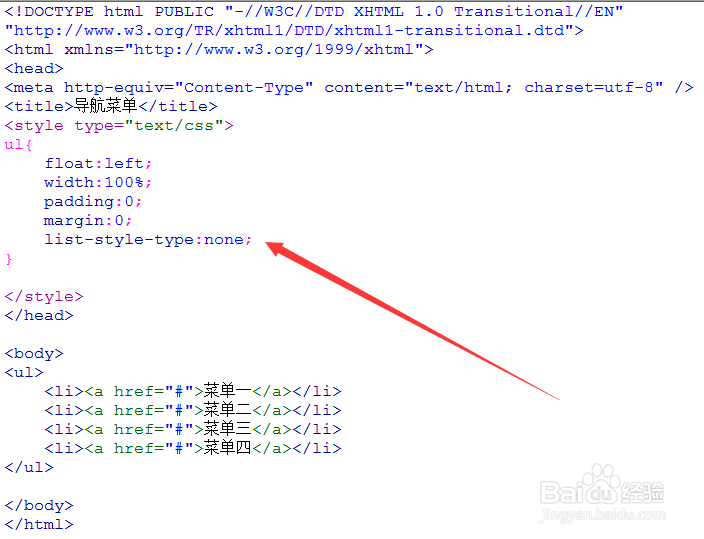
3/7使用CSS定义ul的样式。通过margin:0和padding:0清除ul的内外边距,并使用float使此浮动向左,实现菜单从左向右排列的效果。由于ul默认带有列表头样式,这里使用list-style-type:none去除它。
 4/7
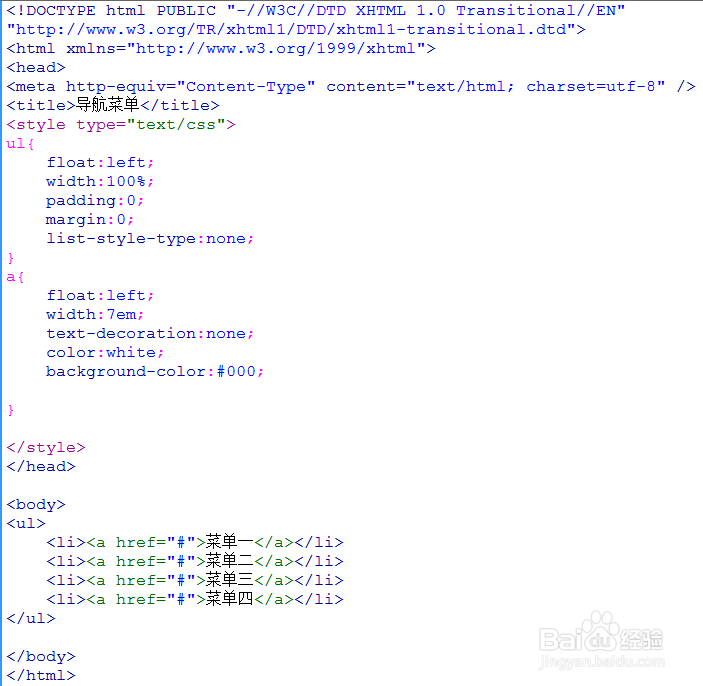
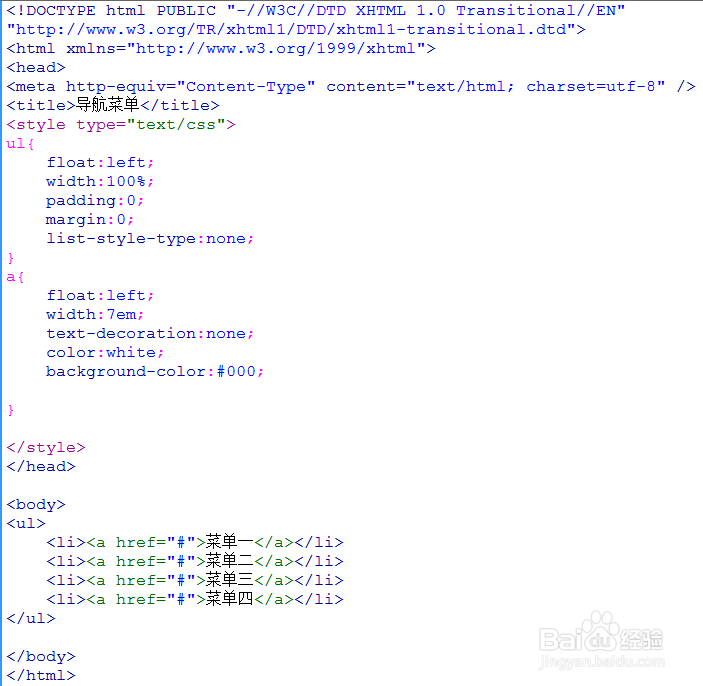
4/7使用CSS定义a标签的样式。通过float使a标签浮动向左,并设置每个超链接的宽度为7em(即当前字体尺寸的 7 倍)。使用text-decoration:none去除a标签的默认下划线。通过color、background-color定义字体的颜色为白色,背景为黑色。
 5/7
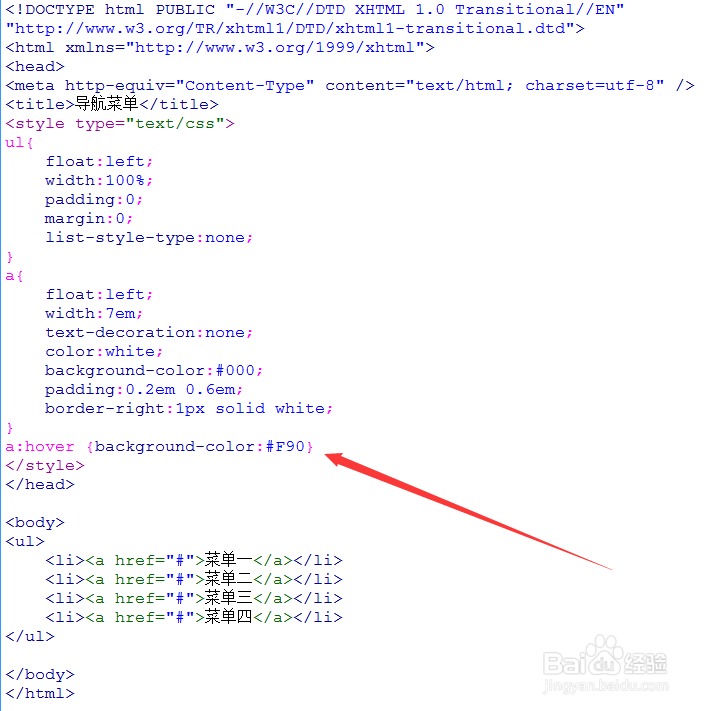
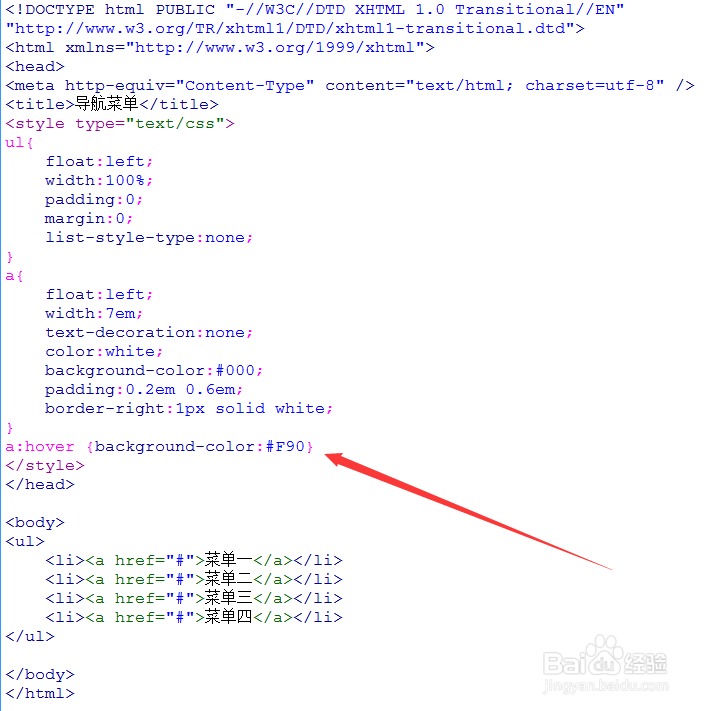
5/7为了实现每个菜单之间有分离的效果,通过CSS设置a标签的右边框为白色实线(border-right:1px solid white)。再通过padding来设置a标签的内边距,使其更加美观。
 6/7
6/7为了实现更漂亮的导航,可以通过a:hover设置当鼠标放在菜单上时,显示另一个颜色。
 7/7
7/7至此,简单又漂亮的横向导航就做好了。
在浏览器上运行test.html查看做好的效果,如下图:
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_80600.html
上一篇:平菇肉丸汤的做法
下一篇:《DNF》1—18阶段需要多少玉荣力
 订阅
订阅