如何在css中让div中的p标签居中
来源:网络收集 点击: 时间:2024-02-22【导读】:
在css中,可以使用text-align属性让div内的p标签居中显示。下面小编举例讲解如何在css中让div中的p标签居中。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
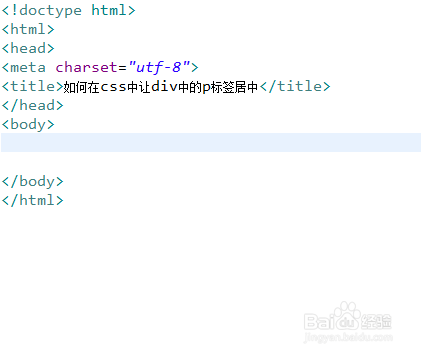
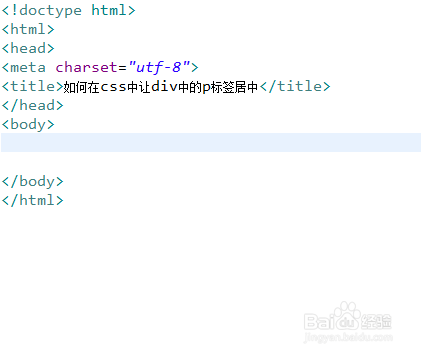
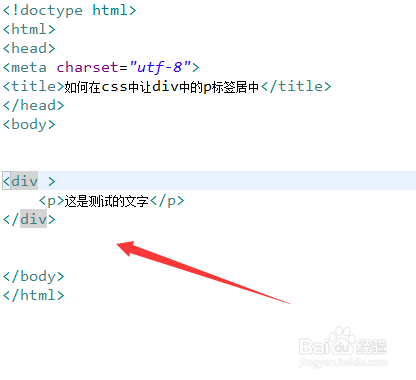
新建一个html文件,命名为test.html,用于讲解如何在css中让div中的p标签居中。
 2/6
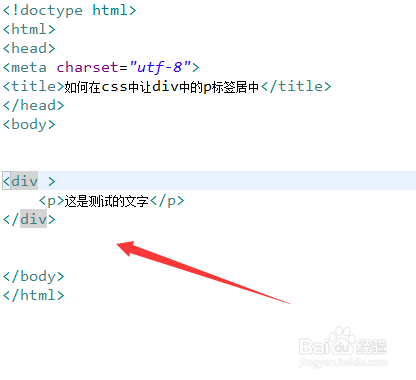
2/6在test.html文件内,在div内,使用p标签创建一行文字,用于测试。
 3/6
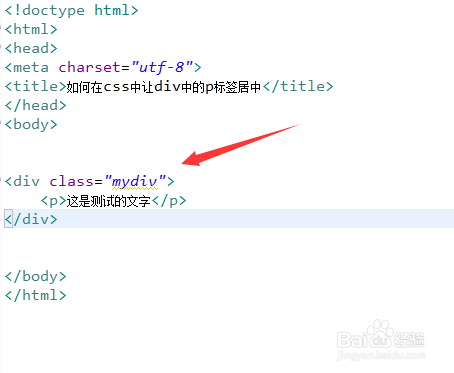
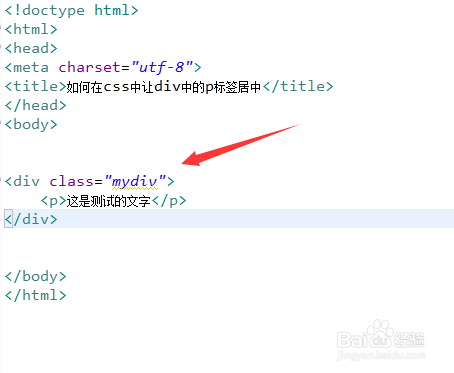
3/6在test.html文件内,设置div标签的class属性为mydiv。
 4/6
4/6在css标签内,通过class设置div标签的样式,定义它宽度为200px,高度为100px,背景颜色为灰色。
 5/6
5/6在css标签内,再使用text-align属性设置div里面内容的居中方式,例如,这时设置为center居中方式。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在div内,使用p标签创建一行文字,设置div标签的class属性为mydiv。2、在css标签内,通过class设置div标签的样式,定义它宽度为200px,高度为100px,背景颜色为灰色。3、在css标签内,再使用text-align属性设置div里面内容的居中方式,例如,这时设置为center居中方式。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_97548.html
上一篇:1个月如何让嘴唇变薄?
下一篇:葫芦小金刚怎么画
 订阅
订阅