用css制作简单的导航栏效果——悬停改变
来源:网络收集 点击: 时间:2024-02-24【导读】:
现在网页的做的越来越成熟,各种效果让人眼花缭乱但一些基础的效果还是不变的,所以小编分享一下自己如何做悬停效果的;(代码都放在图片上了,小编偷个懒只简单说明一下)工具/原料more电脑Sublime Text方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6
 4/6
4/6
 5/6
5/6
 6/6
6/6
 注意事项
注意事项
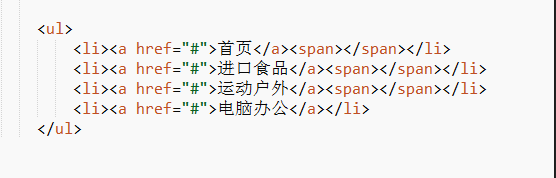
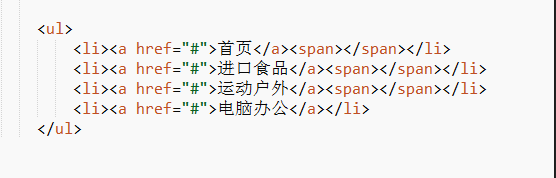
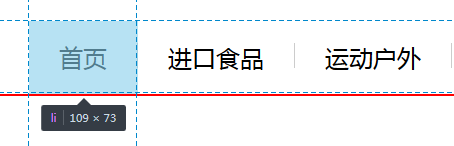
架构很简单就是 ul 里面有 li ;而每个 li 里面包含着 a 标签存放文字,一个 span;
 2/6
2/6首先是 ul 的控制,
position,方便控制位置,和下面子元素的位置;
border-bottom,控制下面的红色分界线;
padding-left,padding-right控制左右的内边距;

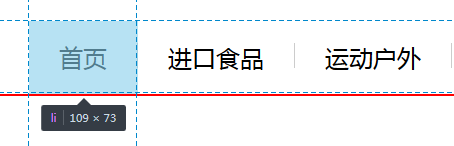
 3/6
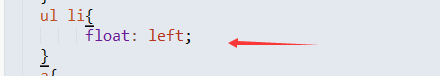
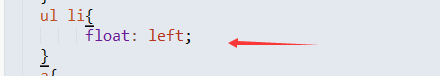
3/6li的控制,
float,控制悬浮变为一排;

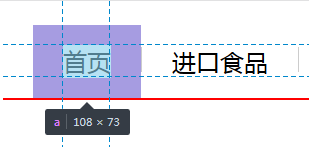
 4/6
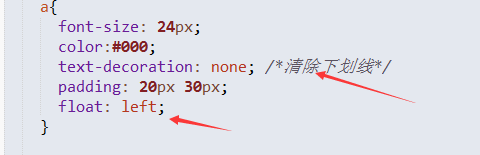
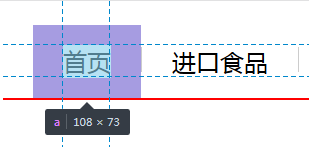
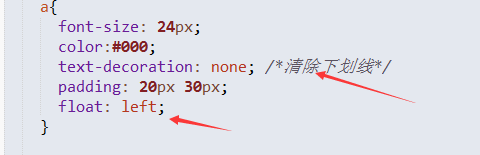
4/6a标签;
text-decoration,控制a标签的默认下划线消失;
float,方便控制位置;
padding,控制a标签的间距;

 5/6
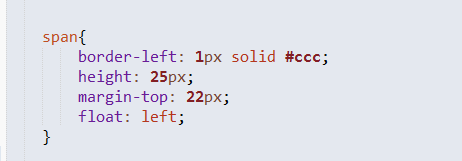
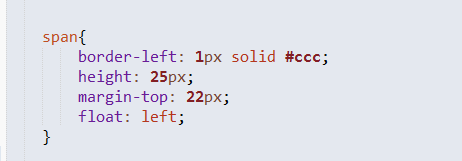
5/6span的控制(就是 每个选项之间的间隔线)
borde-left,控制左侧的边框;
height,控制高度;
margin-top,控制位置;
float,保持和其他元素的位置;

 6/6
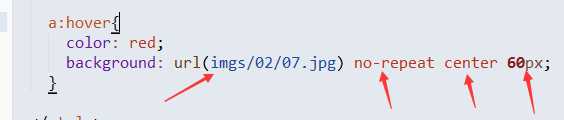
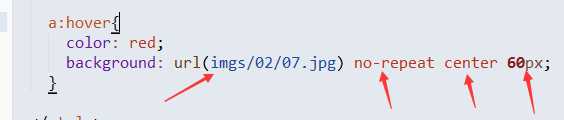
6/6a:hover属性,就是悬停在 a标签上时触发的(具体的可以百度),
color,控制触发时的颜色;
background,添加图片,取消平铺,图片居中,控制位置;

 注意事项
注意事项仅作分享;
细节很重要;
CSS悬停变样式版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_131373.html
上一篇:牛肉烧豆角的做法
下一篇:炒河粉怎么做到不沾不粘不断
 订阅
订阅