css:设置首行和首字母的样式
来源:网络收集 点击: 时间:2024-02-23【导读】:
css:设置首行和首字母的样式工具/原料moreDreamweaver.exe方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
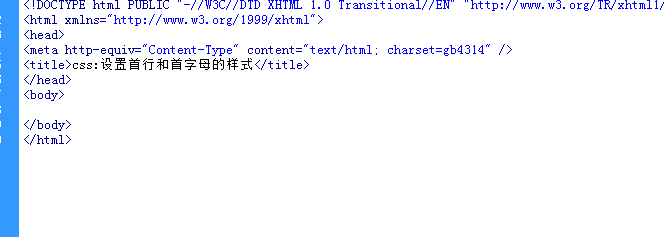
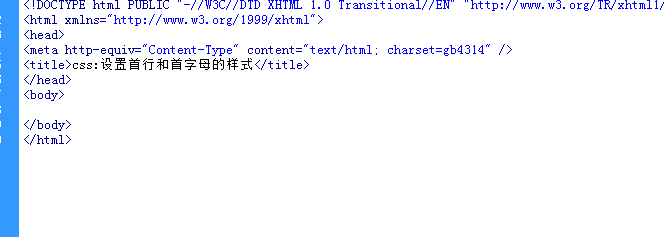
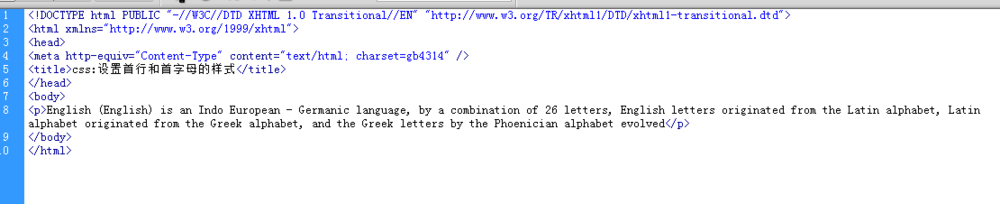
新建HTML文件
 2/7
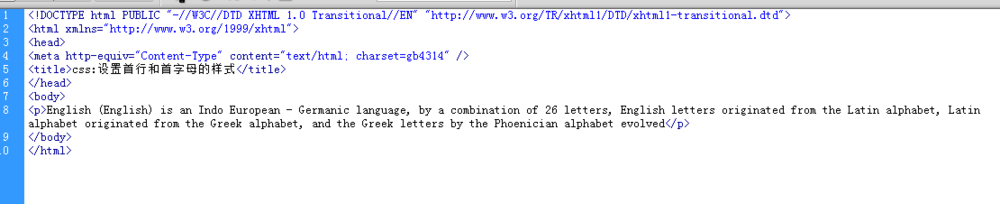
2/7创建p标签和内容
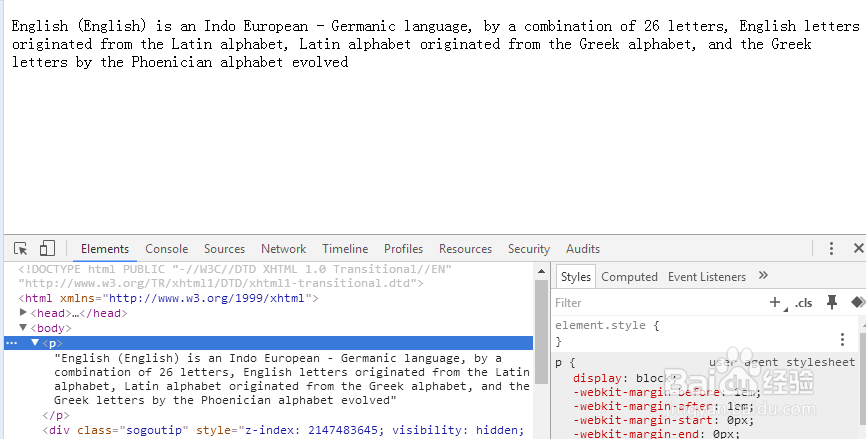
 3/7
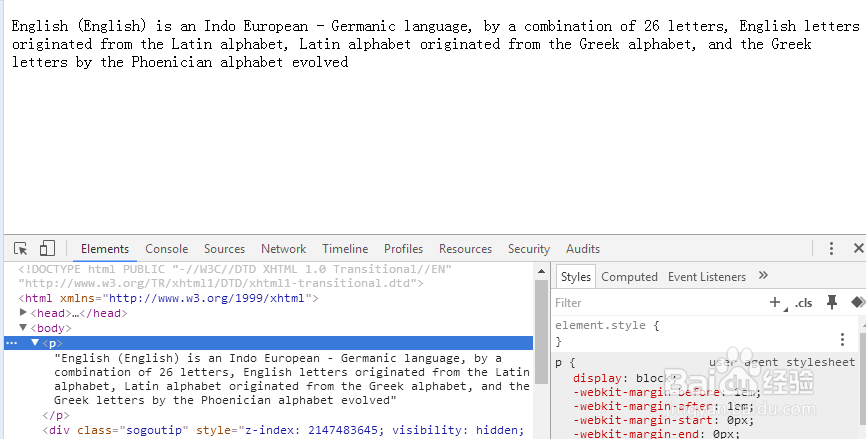
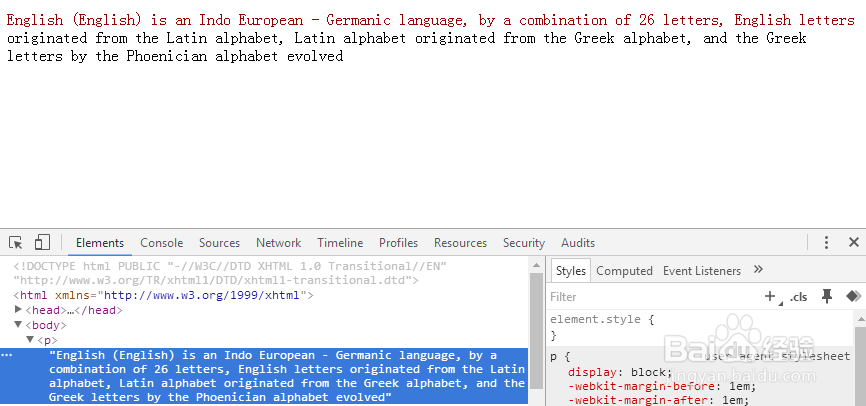
3/7预览效果如图
 4/7
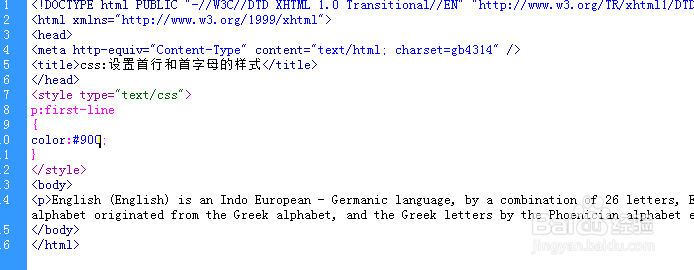
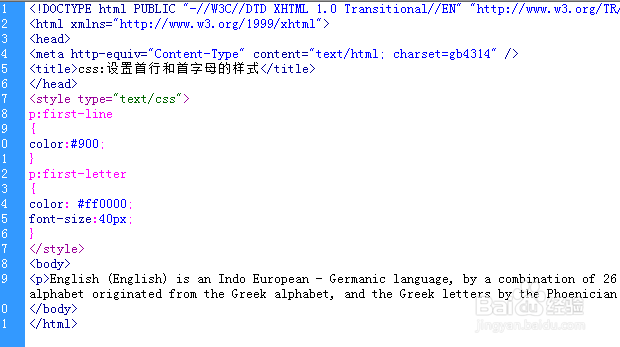
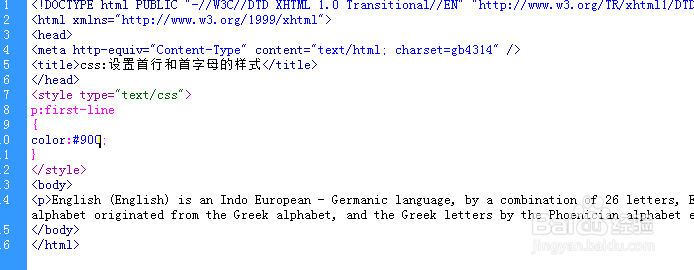
4/7设置首行的样式
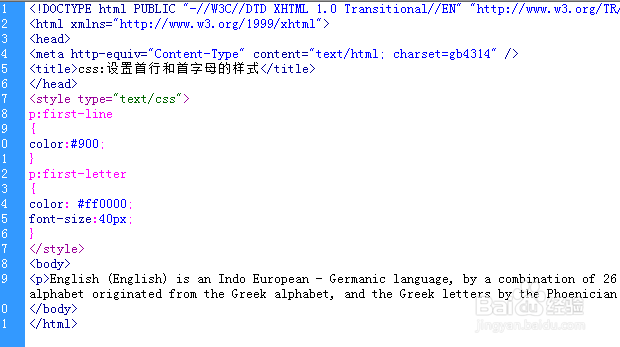
p:first-line
{
color:#900;
}
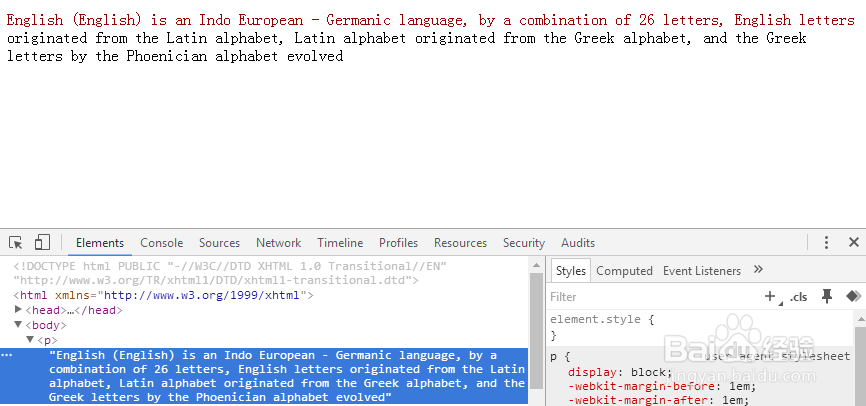
 5/7
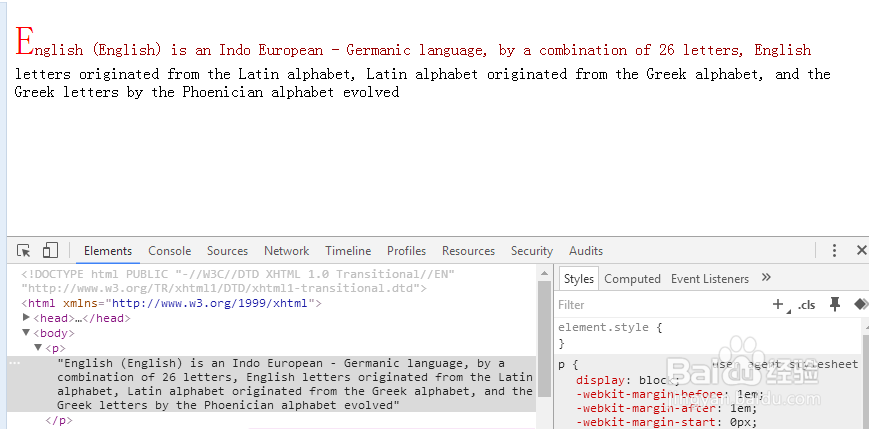
5/7预览效果如图
 6/7
6/7设置首字母的样式
p:first-letter
{
color: #ff0000;
font-size:40px;
}
 7/7
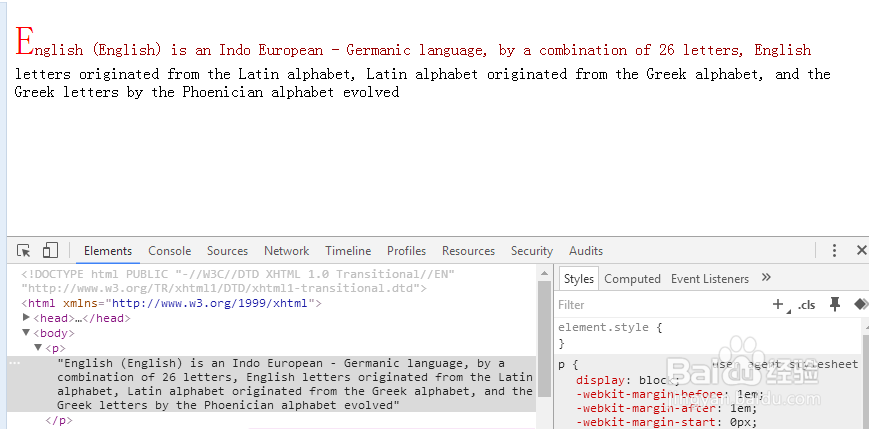
7/7预览效果如图

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_128472.html
上一篇:东北美味芥菜丝的做法
下一篇:酸甜脆爽腌萝卜的做法
 订阅
订阅